Webmasters who serve several versions of their content in different languages or for users in different countries should use hreflang annotations to help Google show the right version in the search results for each user.
Note: This guide was first published on rebelytics.com in 2014 and has since then been updated several times and moved to this blog.
The correct implementation of hreflang can be quite a challenge. With this guide, I want to help you develop a correct implementation for your website. However, there is no one-size-fits-all-solution for hreflang. So if anything remains unclear, feel free to ask your questions in the comments section of this article. I normally reply within a couple of days.
Google provides instructions for implementing hreflang, but when you look at how hreflang is implemented on most websites, it becomes clear that those instructions are often misunderstood by webmasters. Before you continue reading this article, you should still check out Google’s instructions here.
After reading Google’s official instructions, following the advice in this article will help you avoid the most common mistakes and provide you with some additional tips.
Here we go! These are the steps I want to walk you through. How do you implement hreflang correctly?
- Step 1: Determine whether you need hreflang annotations on your website
- Step 2: Create a map of your website’s language and country versions
- Step 3: Double-check your website structure and domain strategy
- Step 4: Assign an hreflang value to each language and country version
- Step 5: Check if you need hreflang=”x-default”
- Step 6: Decide which pages to link with hreflang annotations
- Step 7: Decide which hreflang implementation method to choose
- Step 8: Implement hreflang on your website
- Step 9: Create a Google Search Console Property for each language and country version
- Step 10: Align your international targeting options in Google Search Console with your hreflang implementation
- (OPTIONAL) Step 11: Audit your hreflang setup with searchVIU
Step 1: Determine whether you need hreflang annotations on your website
It’s quite simple: As soon as there is more than one version of your website for users from different countries or if your website is available in different languages, you should consider implementing hreflang annotations on your website.
Here are some typical examples of websites that require hreflang annotations:
- Example 1: A website in English language with a version for the US, a version for the UK, and a version for the rest of the world.
- Example 2: An international website with English, French and Spanish language versions.
- Example 3: A global website with one version for Europe, one for the US and Canada and one for Asia/Pacific, all in English language.
- Example 4: A website that targets users in the US with an English and a Spanish language version.
- Example 5: A website with several country domains, some of which have more than one language version (for countries with more than one language spoken).
We will be using these examples throughout this guide and we will develop a correct hreflang implementation for all of them.
Is your website similar to one of the examples above? In this case you most likely need an hreflang implementation. Let’s get started by getting a clearer picture of your international or multilingual website structure.
Step 2: Create a map of your website’s language and country versions
The purpose of hreflang annotations is to signal to Google that there are several versions of a URL for users of different languages or from different countries. URLs for users of the same language or from the same country are normally grouped into language or country versions of a website. So, in order to determine which hreflang values each URL on your website should receive, it is a good idea to start by mapping out exactly which users your different website versions target.
I suggest you start by creating a table with the following three columns:
- Website version: Your website versions can be located in different subdirectories on the same domain, on different subdomains or on different domains.
- Language: Each website version can be assigned exactly one language, the language of the content of this version. Make sure you do not mix languages within website versions.
- Countries: Last but not least, each website version can target users in any number of countries ranging from 1 country to all countries in the world.
For some websites, this table might be very simple, but for others, especially websites with lots of different version, this approach will be very helpful.
Let’s recall the examples for different international or multilingual website structures from the previous step and have a look at what the structure map would look like for these examples.
Example 1: A website in English language with a version for the US, a version for the UK, and a version for the rest of the world.
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.com/us/ | English | US |
| https://www.rebelytics.co.uk/ | English | UK |
| https://www.rebelytics.com/en/ | English | Rest of the world |
This is a typical example for companies from the UK or the US that have already expanded into the other market and are targeting English speaking users from the rest of the world on top of that. Note that here, the UK content is hosted on a .co.uk domain, but it might as well be hosted on the .com domain, like the other two versions. This example is just to show that hreflang can be implemented across different domains.
Example 2: An international website with English, French and Spanish language versions.
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.com/en/ | English | All countries |
| https://www.rebelytics.com/fr/ | French | All countries |
| https://www.rebelytics.com/es/ | Spanish | All countries |
This is an example of a company targeting users globally in different languages, a scenario you often see with location-independent companies in B2B sectors, like SaaS or similar industries. All three language versions are hosted on the .com domain in different subdirectories.
Example 3: A global website with one version for Europe, one for the US and Canada and one for Asia/Pacific, all in English language.
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.eu/ | English | Selected countries in Europe: Austria, Belgium, Switzerland, Czech Republic, Germany, Denmark, Finland, France, UK, Greece, Hungary, Croatia, Ireland, Iceland, Italy, Luxembourg, Norway, Netherlands, Poland, Portugal, Romania, Sweden |
| https://www.rebelytics.com/ | English | US, Canada |
| https://apac.rebelytics.com/ | English | Selected countries in Asia/Pacific: Australia, China, Hong Kong, India, Indonesia, Japan, Malaysia, New Zealand, Philippines, Singapore, Taiwan, Thailand, Vietnam |
Global brands often separate their web presences into versions for economic zones or continents, and this structure often represents the top-level organisational structure of the corporation. Although I would prefer a more user-centric approach to structuring website versions, this is a scenario we do see a lot in reality and it is one that we need a good hreflang solution for. The mixed domain and subdomain structure is also something I would not necessarily recommend, but structures like this one do exist and should be accounted for. If your website structure resembles this example, this guide will provide a solution for you!
Example 4: A website that targets users in the US with an English and a Spanish language version.
| Website version | Language | Countries |
|---|---|---|
| https://en.rebelytics.com/ | English | US |
| https://es.rebelytics.com/ | Spanish | US |
This is a website structure you will see a lot in countries that have more than one language spoken. The country and the languages in this example could be replaced and you will often see this structure on a country-specific domain, like .be for Belgium or .ca for Canada.
Example 5: A website with several country domains, some of which have more than one language version (for countries with more than one language spoken).
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.de/ | German | Germany |
| https://www.rebelytics.be/fr/ | French | Belgium |
| https://www.rebelytics.be/nl/ | Dutch | Belgium |
| https://www.rebelytics.at/ | German | Austria |
| https://www.rebelytics.ch/de/ | German | Switzerland |
| https://www.rebelytics.ch/fr/ | French | Switzerland |
| https://www.rebelytics.co.uk/ | English | UK |
The last example we are looking at in this guide is typical for e-commerce players that operate across several countries. While B2B companies tend to choose global language versions over country versions, online shops and other B2C companies often prefer country versions. Country-specific versions can be hosted on country-specific domains, like in this example, but they can also be hosted on subdomains or in subdirectories on a generic domain.
I deliberately mixed different domain, subdomain and subdirectory strategies in the examples above, in order to show you that you can implement hreflang across almost all combinations of domains, subdomains and subdirectories.
A note on international domain strategies: My favourite approach is to avoid different domains and subdomains and to group all website versions in different subdirectories on the same domain. I have good arguments for this, but I will not discuss them in this article and not today 😉 Give me a shout if you want to talk about international domain strategies with me!
So, have you mapped out your international or multilingual website structure? I hope so! If you have an international or multilingual website structure that is completely different from the examples listed here, I would love to hear about it! Now, let’s continue with step 3…
Step 3: Double-check your website structure and domain strategy
If you have read the previous step carefully, you probably noticed that I said that you can implement hreflang across almost all combinations of domains, subdomains and subdirectories. Caution, there is one important rule that you need to pay attention to when developing your hreflang implementation strategy:
Google automatically interprets content on country-specific domains (ccTLDs) as targeted at users from exactly one country.
ccTLDS (country code top-level domains), as opposed to gTLDs (generic top-level domains), are domains that are associated with a specific country. gTLDs, on the other hand, are not country-specific.
This has important consequences for your international targeting. With a subdirectory or a subdomain on a ccTLD (i.e. a country domain), you should only target users from the country that your ccTLD is associated with.
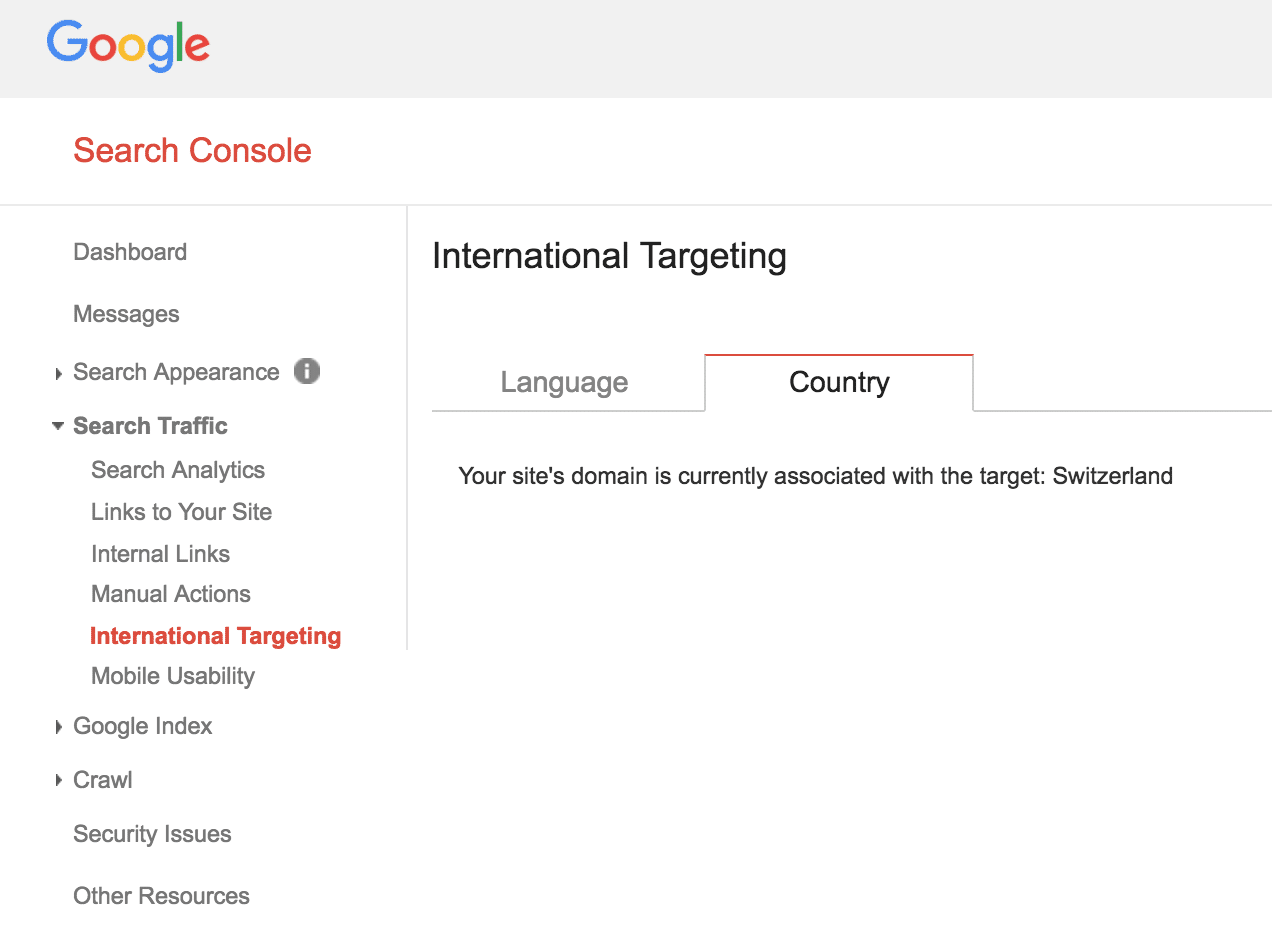
Are you looking for proof for what I’m saying? Go to a Google Search Console property for a gTLD, open the report Search Traffic > International Targeting, change the tab to “Country” and have a look at the options you have here to target your content at users from a certain country.
You will see that, for each property on a gTLD that you verify in Google Search Console, you can choose to target the content within this property at users from a specific country. This targeting option will become crucial for you at a later stage in this guide if you are targeting users in certain countries with content on a gTLD.
Now, go to the same report in the Google Search Console property for a ccTLD and try to change the country in the option “Target users in … “ you just saw in the property for the gTLD. See what I’m going on about?

For ccTLDs, Google does not let you specify a country. Rather, the country is already specified by the ccTLD you chose. You will learn more about this targeting option in step 10. For now, let’s see what you can do to avoid problems with this.
The following example would not work, as it would involve trying to target users outside of the UK with a ccTLD that is associated with the UK (.co.uk):
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.co.uk/us/ | English | US |
| https://www.rebelytics.co.uk/uk/ | English | UK |
| https://www.rebelytics.co.uk/en/ | English | Rest of the world |
If you use ccTLDs, in Google’s eyes, you automatically target users from the corresponding country and not users from other countries with the content on your domain.
Before you move on, make sure that, in the previous step, you have not created a structure where a website version that is hosted on a ccTLD targets users in countries other than the country associated with the ccTLD.
This also goes for the targeting options “Rest of the world” or “All countries”. Website versions that target users in several countries should always be hosted on gTLDs.
Speaking of gTLDs, which (in case you have not noticed) I am a huge fan of, let’s have a look at a potential of multilingual and international websites that lots of businesses miss out on: Do you have a website structure with several versions for different countries but no version for the rest of the world? Why would you want to miss out on more potential traffic by not creating a website version for users outside of your main target markets?
Let’s assume you have a website with several country versions (no matter whether you host them on a gTLD or on ccTLDs), but no generic language versions for users in other countries. Your structure could look like the one we already saw above (example 5):
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.de/ | German | Germany |
| https://www.rebelytics.be/fr/ | French | Belgium |
| https://www.rebelytics.be/nl/ | Dutch | Belgium |
| https://www.rebelytics.at/ | German | Austria |
| https://www.rebelytics.ch/de/ | German | Switzerland |
| https://www.rebelytics.ch/fr/ | French | Switzerland |
| https://www.rebelytics.co.uk/ | English | UK |
Here, it would make sense to add generic language versions on a gTLD in the languages we already have in order to better target users outside of the markets we already have website versions for. This would leave us with the following structure:
| Website version | Language | Countries |
|---|---|---|
| https://www.rebelytics.de/ | German | Germany |
| https://www.rebelytics.be/fr/ | French | Belgium |
| https://www.rebelytics.be/nl/ | Dutch | Belgium |
| https://www.rebelytics.at/ | German | Austria |
| https://www.rebelytics.ch/de/ | German | Switzerland |
| https://www.rebelytics.ch/fr/ | French | Switzerland |
| https://www.rebelytics.co.uk/ | English | UK |
| https://www.rebelytics.com/en/ | English | Rest of the world |
| https://www.rebelytics.com/de/ | German | Rest of the world |
| https://www.rebelytics.com/fr/ | French | Rest of the world |
| https://www.rebelytics.com/nl/ | Dutch | Rest of the world |
This structure targets the same users as example 5 above, but on top of that, it provides website versions for users in other countries that speak one of the languages already available. As the languages are already available, it is normally not a big effort to add these additional versions to a website and a lot of additional search traffic can be driven this way.
Now that we’ve made sure that you have a decent international or multilingual domain structure, we’re all set for defining a hreflang value for each website version. The next step is dead simple, so let’s move on quickly:
Step 4: Assign an hreflang value to each language and country version
With all the good preparation we have done in the previous steps, nothing much can go wrong here. There are a few simple rules we have to follow when defining hreflang values for our website:
- Each hreflang value consists of a language code and, optionally, a country code. The language code and the country code are separated by a hyphen.
- The language codes have to be in the format ISO 639-1, the country codes in the format ISO 3166-1 Alpha-2.
- Each hreflang value can only be assigned once. This means you cannot have two website versions targeted at users of the same language and from the same country. Each combination of language and country has to be unique in your hreflang structure.
- URLs may receive multiple hreflang values. This will come in handy in examples like no. 3 above, where a website version targets users in multiple countries, but not all countries in the world.
Now, let’s add a fourth column to our website structure table from earlier on and get things going!
Example 1: A website in English language with a version for the US, a version for the UK, and a version for the rest of the world.
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://www.rebelytics.com/us/ | English | US | en-US |
| https://www.rebelytics.co.uk/ | English | UK | en-GB |
| https://www.rebelytics.com/en/ | English | Rest of the world | en |
Here, the English version for users in the rest of the world receives only the language code for English, while the two country versions for the US and the UK receive the optional country codes.
Example 2: An international website with English, French and Spanish language versions.
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://www.rebelytics.com/en/ | English | All countries | en |
| https://www.rebelytics.com/fr/ | French | All countries | fr |
| https://www.rebelytics.com/es/ | Spanish | All countries | es |
The website versions in this example are not country-specific, so they all just receive language codes and no optional country codes.
Example 3: A global website with one version for Europe, one for the US and Canada and one for Asia/Pacific, all in English language.
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://www.rebelytics.eu/ | English | Selected countries in Europe: Austria, Belgium, Switzerland, Czech Republic, Germany, Denmark, Finland, France, UK, Greece, Hungary, Croatia, Ireland, Iceland, Italy, Luxembourg, Norway, Netherlands, Poland, Portugal, Romania, Sweden | en-AT, en-BE, en-CH, en-CZ, en-DE, en-DK, en-FI, en-FR, en-GB, en-GR, en-HU, en-HR, en-IE, en-IS, en-IT, en-LU, en-NO, en-NL, en-PL, en-PT, en-RO, en-SE |
| https://www.rebelytics.com/ | English | US, Canada | en-US, en-CA |
| https://apac.rebelytics.com/ | English | Selected countries in Asia/Pacific: Australia, China, Hong Kong, India, Indonesia, Japan, Malaysia, New Zealand, Philippines, Singapore, Taiwan, Thailand, Vietnam | en-AU, en-CN, en-HK, en-IN, en-ID, en-JP, en-MY, en-NZ, en-PH, en-SG, en-TW, en-TH, en-VN |
Every website version in this example targets more than one country, so they all receive multiple hreflang values. We will see how to implement this later on, but if you’re curious about assigning multiple hreflang values to one URL, check this out: Multiple hreflang tags can point to one URL.
Example 4: A website that targets users in the US with an English and a Spanish language version.
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://en.rebelytics.com/ | English | US | en-US |
| https://es.rebelytics.com/ | Spanish | US | es-US |
In this simple example, we see two versions with the same country code appended to different language codes.
Example 5: A website with several country domains, some of which have more than one language version (for countries with more than one language spoken).
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://www.rebelytics.de/ | German | Germany | de-DE |
| https://www.rebelytics.be/fr/ | French | Belgium | fr-BE |
| https://www.rebelytics.be/nl/ | Dutch | Belgium | nl-BE |
| https://www.rebelytics.at/ | German | Austria | de-AT |
| https://www.rebelytics.ch/de/ | German | Switzerland | de-CH |
| https://www.rebelytics.ch/fr/ | French | Switzerland | fr-CH |
| https://www.rebelytics.co.uk/ | English | UK | en-GB |
All website versions in this example are targeted at a specific country on hosted on a ccTLD, so they all receive the optional country codes. Mind you, in this case the country codes are not really optional, as the website versions are hosted on ccTLDs. As we have learned above, ccTLDs are automatically associated with countries. In order to be consistent, URLs on ccTLDs should always receive hreflang values with the correct country code.
Step 5: Check if you need hreflang=”x-default”
If you have been doing research about how to implement hreflang on your website, you have most likely come across the concept hreflang=”x-default”. Google and Yandex introduced “x-default” in 2013 and it certainly hasn’t made the implementation of hreflang any easier for webmasters. Quite the contrary: This new value has caused a lot of confusion among international SEOs over the last few years, so let’s clear things up.
There are three scenarios in which you might want to assign the hreflang value “x-default” to a URL:
Scenario 1: Some of your URLs automatically redirect to another URL based on the user’s location or browser language:
This most often applies to home pages. In Example 2, which we last saw in Step 4, the URL https://www.rebelytics.com/ might redirect users who have English as their browser language to https://www.rebelytics.com/en/. Users with French and Spanish set as their browser languages might be automatically redirected to https://www.rebelytics.com/fr/ and https://www.rebelytics.com/es/, respectively.
In this case, the URL https://www.rebelytics.com/ would be included in the hreflang annotations and would receive the value “x-default”.
This is obviously not limited to home pages. Although cases like this are a lot rarer, the URL https://www.rebelytics.com/products/ might redirect to https://www.rebelytics.com/en/products/ for English-speaking users, to https://www.rebelytics.com/fr/produits/ for French speaking users, and to https://www.rebelytics.com/es/productos/ for Spanish speaking users.
In this case, an “x-default” version would not only be defined for the home page, but for all sub-pages of the website. We will learn more about implementing hreflang on an URL level in the next step of this guide.
Let’s have a look at what our website structure map with hreflang values would look like if we include this “x-default” scenario in Example 2:
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://www.rebelytics.com/ | default | default | x-default |
| https://www.rebelytics.com/en/ | English | All countries | en |
| https://www.rebelytics.com/fr/ | French | All countries | fr |
| https://www.rebelytics.com/es/ | Spanish | All countries | es |
In this case, Google would show the URL https://www.rebelytics.com/ to all users that are not using Google in English, French or Spanish. At this point it is important to note that Google will pull the information displayed in the search result snippet from the URL the Google bot is redirected to, so pay attention to this.
Let us now move on to the next (very similar) scenario where you might want to consider using “x-default”.
Scenario 2: For a set of versions of a URL for different languages or countries, you provide a default version with a country or language selector.
Like Scenario 1, this second scenario normally applies to (but is not limited to) home pages. In plain and simple English this situation would mean that your multilingual or international website has a home page where the user can select the language he or she wants the content to be shown in or the country he or she is located in (or both). The difference to Scenario 1 is that the selection of the right URL version for the user does not happen automatically by means of a redirect, but is executed manually by the user.
The hreflang annotations would be the same as in Scenario 1: The URL that hosts the language or country selector is assigned the “x-default” hreflang value, just like the URL that redirects the user based on the browser language or user location in Scenario 1. The result is also similar: Google will now show this version of the URL to users that are not using Google in English, Spanish or French, with the slight difference that here, the page provides its own content to be included in the search result snippet. Think about how to optimise this snippet for a global audience!
The third and last scenario is one that can be used by almost all websites that do not separate URLs with an automatic or manual language or country selection like the ones described above.
Scenario 3: You want to declare one of the website versions you already have assigned a hreflang value to as the default or fallback version for users who use languages or are located in countries that you do not have a website version for.
This scenario can easily be applied to all of the examples we have seen above. Just pick one of the website versions you have already defined hreflang values for and add the value “x-default” to it if you want this version to show for all users that use languages or are located in countries you do not have a website version for.
If we wanted the English Rest of the world version in Example 1 to also be the fallback version for all users that use Google in a language that is not English, we would simply add the value “x-default” to this version:
| Website version | Language | Countries | hreflang values |
|---|---|---|---|
| https://www.rebelytics.com/us/ | English | US | en-US |
| https://www.rebelytics.co.uk/ | English | UK | en-GB |
| https://www.rebelytics.com/en/ | English & default | Rest of the world | en, x-default |
This way we let Google know that we want https://www.rebelytics.com/en/ to be the version of this URL that we want to be shown to users that we have not specified a website version for.
Now that you have defined all of the hreflang values you need, we can almost move on to the implementation! But before we do that, let us talk about one more very important topic: The implementation of hreflang on a URL level. As you probably already know, every set of URLs on your website receives its own hreflang annotations (so far, we have only assigned hreflang values to entire versions of your website). The implementation of hreflang on a URL level can be a bit of a challenge, so in step 6, we will talk about how to avoid the most common mistakes with this.
Step 6: Decide which pages to link with hreflang annotations
hreflang annotations have to be implemented on a URL level. This means that every set of URLs (different language and country versions of one URL) receives its own set of hreflang annotations. When implementing hreflang on a URL level, it is important to pay attention to the following details.
First of all, not all of your pages might exist in all language or country versions of your website. Make sure you do not use hreflang annotations to point to pages that do not exist. I have seen this go terribly wrong on several occasions.
Secondly, make sure that only pages that are supposed to be indexed by search engines receive hreflang annotations. hreflang is always an indexing signal, so you do not want hreflang annotations pointing to pages that you do not want in the index.
This second point is particularly important when you have a canonical tag solution implemented on your website (to solve a duplicate content problem). Make sure not to use hreflang annotations for non-canonical URLs (URLs that have a canonical tag pointing to another page). You can read more on how to use canonical tags and hreflang together here:
How to use hreflang and canonical tags together
Determining which pages receive hreflang annotations might be a bit tricky for you if there are big differences between your website versions or if you are a heavy user of canonical tags. Just make sure that you account for all of the exceptions and that only pages that are supposed to be linked with hreflang receive annotations.
If you are using separate mobile URLs, Google currently recommends to have one set of hreflang annotations linking the different country and language versions of your desktop URLs with each other and another set of hreflang annotations for your mobile URLs. The same is valid if you are using AMP: Desktop URLs are linked with their desktop equivalents and AMP URLs with their AMP equivalents in other languages or for other countries. Read more about this topic here.
Now that you have completed your hreflang structure, you just have to decide how you want to implement hreflang. Read on to learn more!
Step 7: Decide which hreflang implementation method to choose
There are three methods for implementing hreflang on your website that you can choose from:
- In the header section of the HTML code of each page
- In XML sitemaps
- In the HTTP header of each page
Let me walk you through the pros and cons of the three methods.
Implementing hreflang in the header section of the source code of each page
I am pretty sure that this is the most popular version across all websites that use hreflang, probably because it is the simplest one to implement for most developers.
Google normally processes the information included in the header section pretty well, so this is an option that I have had good experiences with in the past and that I can definitely recommend.
However, there are a couple of disadvantages of this method that I would like to share with you.
First of all, if you need an x-default value for a default home page that redirects users based on their location or browser language (see Scenario 1 in step 5), you will automatically generate a hreflang error if you opt for the source code variant: As the x-default version redirects to another URL and therefore does not have a source code, you will not be able to link back from the x-default version to the other language and country versions. Reciprocal links are a basic requirement of hreflang, so if your website has a home page that redirects users based on their browser language or location, you should probably choose one of the other two options to implement hreflang.
Also, if your website needs lots of hreflang annotations for different language and country versions (like in example 3 below), your hreflang annotations will get pretty long. Some might argue that including a lot of additional code in the header section of your pages will slow down your page load times, and they probably have a point. However, I believe that this also applies to the other methods: If you have lots of hreflang annotations, you always need a lot of code.
Let us have a look at how the hreflang annotations for some of our examples would look like, if implemented in the header section of each page.
Example 2 from above was a global website with English, French and Spanish website versions. The home pages of the three website versions would all receive the following set of hreflang annotations:
<link rel="alternate" hreflang="en" href="https://www.rebelytics.com/en/" />
<link rel="alternate" hreflang="fr" href="https://www.rebelytics.com/fr/" />
<link rel="alternate" hreflang="es" href="https://www.rebelytics.com/es/" />
If there was a “products” page on each of the website versions, this set of URLs would receive the following set of hreflang annotations (and so on for all other URLs that exist on more than one of the website versions).
<link rel="alternate" hreflang="en" href="https://www.rebelytics.com/en/products/" />
<link rel="alternate" hreflang="fr" href="https://www.rebelytics.com/fr/produits/" />
<link rel="alternate" hreflang="es" href="https://www.rebelytics.com/es/productos/" />
Example 3 from above was also a website with three different versions, but each of them was targeted at several countries. This would result in the following set of hreflang annotations for the three versions of the home page:
<link rel="alternate" hreflang="en-AT" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-BE" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-CH" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-CZ" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-DE" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-DK" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-FI" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-FR" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-GB" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-GR" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-HU" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-HR" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-IE" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-IS" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-IT" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-LU" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-NO" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-NL" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-PL" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-PT" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-RO" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-SE" href="https://www.rebelytics.eu/" />
<link rel="alternate" hreflang="en-US" href="https://www.rebelytics.com/" />
<link rel="alternate" hreflang="en-CA" href="https://www.rebelytics.com/" />
<link rel="alternate" hreflang="en-AU" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-CN" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-HK" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-IN" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-ID" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-JP" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-MY" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-NZ" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-PH" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-SG" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-TW" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-TH" href="https://apac.rebelytics.com/" />
<link rel="alternate" hreflang="en-VN" href="https://apac.rebelytics.com/" />
And, to complete this, let us have a look at the hreflang annotations for a possible set of “about us” pages on the three website versions:
<link rel="alternate" hreflang="en-AT" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-BE" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-CH" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-CZ" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-DE" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-DK" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-FI" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-FR" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-GB" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-GR" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-HU" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-HR" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-IE" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-IS" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-IT" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-LU" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-NO" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-NL" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-PL" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-PT" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-RO" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-SE" href="https://www.rebelytics.eu/about-us/" />
<link rel="alternate" hreflang="en-US" href="https://www.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-CA" href="https://www.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-AU" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-CN" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-HK" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-IN" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-ID" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-JP" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-MY" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-NZ" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-PH" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-SG" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-TW" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-TH" href="https://apac.rebelytics.com/about-us/" />
<link rel="alternate" hreflang="en-VN" href="https://apac.rebelytics.com/about-us/" />
I hope that these examples give you a good idea of what your hreflang annotations should look like if you decide to implement them as HTML link elements in the header section of your website’s source code. If not, just give me a shout and I’ll be happy to help.
Let us now have a look at another option of implementing hreflang: XML sitemaps.
Implementing hreflang in XML sitemaps
Let me tell you straight away: I have had very bad experiences with implementing hreflang in XML sitemaps and I have also spoken to other SEOs that have had similar problems.
Google does not crawl and process XML sitemaps as often as HTML pages and therefore has problems processing the information that is included in sitemaps on time. If you choose this option, you will probably experience lots of hreflang errors in Google Search Console and lots of pages being displayed to the wrong users in Google’s search results.
Developers often prefer implementing hreflang in XML sitemaps over implementing it in the HTML source code of each page when they are dealing with very big websites that have lots of different language and country versions.
I actually believe that a big amount of hreflang annotations causes a lot more trouble in an XML sitemap than it would in the header section of the source code of a page.
If you still want to implement your hreflang annotations in you XML sitemaps, go ahead and check out Google’s recommendations on the topic. I am now going to move on to the last (and probably best) method of implementing hreflang on your website:
Implementing hreflang in the HTTP header of each page
This is the option I have least observed out in the field and that I therefore have the least practical experience with. I honestly do not know why so few developers opt for this variant.
From a theoretical perspective, this option has all the advantages you can think of:
- Unlike XML sitemaps, the HTTP header is processed every time the page is crawled, so Google always receives the hreflang information associated with a page at the same time as it visits the page.
- HTTP headers can be set for every URL, including those that do not have their own source code (like the home page that redirects users based on their location or browser languages) and also non-HTML files such as PDFs.
One slight disadvantage might be that debugging and quality assurance are a bit more difficult with this option, as most common SEO tools do not really pay attention to HTTP headers. But I am sure this is going to change in the near future.
The code you need for implementing hreflang annotations in HTTP headers is very similar to the HTML header variant we saw above, with slight syntactical differences.
This is what the implementation in the HTTP header for the three home pages of Example 2 would look like:
Link: <https://www.rebelytics.com/en/>; rel="alternate"; hreflang="en",
<https://www.rebelytics.com/fr/>; rel="alternate"; hreflang="fr",
<https://www.rebelytics.com/es/>; rel="alternate"; hreflang="es"
Just like the HTML header option, this method requires an implementation on a URL level, so the code for HTTP headers of the three versions of the “products” page on this website would be the following:
Link: <https://www.rebelytics.com/en/products/>; rel="alternate"; hreflang="en",
<https://www.rebelytics.com/fr/produits/>; rel="alternate"; hreflang="fr",
<https://www.rebelytics.com/es/productos/>; rel="alternate"; hreflang="es"
That’s it! With this information at hand, you should be able to decide which option is the best and most feasible for you and your developers.
Continue reading to learn how to complete and debug your hreflang implementation!
Step 8: Implement hreflang on your website
If you are looking for instructions on how to actually get that hreflang structure you have developed onto your website, I am afraid I have to disappoint you (or maybe not? – keep reading!). This guide is mainly designed to help you understand what the hreflang annotations on your website are supposed to look like.
The exact way you implement hreflang on your website depends on lots of different factors, like the method you choose and also the content management or shop system you are using. If you are lucky, you will find a decent plugin, but in most cases you will need the support of a developer for the actual implementation.
There is one way of implementing hreflang that works for most websites, independent of their CMS or shop system. It is a bit experimental and not officially recommended, but if you really don’t find any other way to implement hreflang and if your are a DIY type of person, you should check this out (you should check it out anyhow, because it’s really interesting):
How to implement hreflang with Google Tag Manager
Step 9: Create a Google Search Console Property for each language and country version
Now that you’ve implemented hreflang on your website, you should create a Google Search Console property for every language or country version of your website, if you haven’t done so already.
Why do you need a separate property for every website version? The most important reason is that in some cases you can send additional signals to Google via Search Console that will help with the correct interpretation of hreflang. We will learn more about this in step 10. Another good reason is that having separate properties really helps with monitoring indexing issues or analysing search queries per language and country.
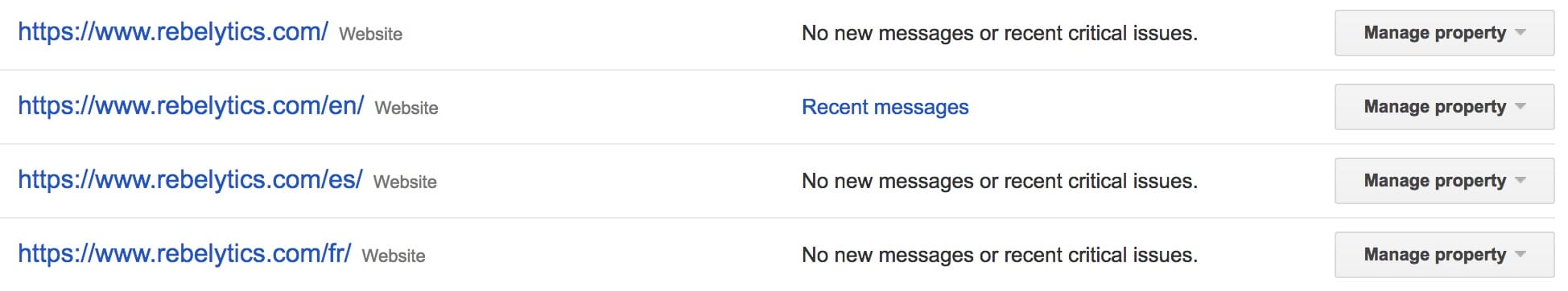
Just go to Google Search Console, click on the “ADD A PROPERTY” button, and add the exact URL of each of your country or language versions (including subdomains, directories, and the correct protocol).
For example 2 from above, the properties could look like this (one for the entire domain and one for each language version, on subdirectory level):

You will see that this structure really helps you analyse issues and performance of the different versions of your website separately. Let’s move on to the next very important setting you should take care of in Google Search Console: Country targeting.
Step 10: Align your international targeting options in Google Search Console with your hreflang implementation
Above (way above), we already talked about the fact that ccTLDs (country-specific domains such as .de, .fr or .co.uk), are automatically targeted at users from the countries they represent. If you are only using ccTLDs, you can skip this step.
gTLDs (and subdomains or subdirectories on gTLDs), on the other hand, can either be targeted at users from several countries, from all countries, or from just one or two countries.
Google Search Console allows you to target properties at one country or at all countries.
So how does this fit together?
If you have a country version that is hosted on a gTLD, make sure that you select the same country it is targeted at via hreflang in the country targeting settings in Google Search Console. Also, make sure that you don’t set the country targeting of a directory, subdomain or or entire domain to a certain country, if it is really meant for users from more than one country or from another country.
For your properties that are on a gTLD and that are targeted at users from exactly one country via hreflang, go to Search Traffic > International Targeting in Google Search Console and select the country. For all other properties, leave the country targeting option deactivated.
For example 1 from above, this is what the country targeting options in Google Search Console should look like:
| Website version | Language | Countries | hreflang values | GSC country targeting |
|---|---|---|---|---|
| https://www.rebelytics.com/us/ | English | US | en-US | United Stated |
| https://www.rebelytics.co.uk/ | English | UK | en-GB | United Kingdom |
| https://www.rebelytics.com/en/ | English | Rest of the world | en | None |
(OPTIONAL) Step 11: Audit your hreflang setup with searchVIU
Once you have your hreflang setup up and running, you can use our advanced SEO reports and data to audit your hreflang annotations. Our hreflang report highlights the following problems that can arise with hreflang implementations:
- hreflang pointing to non-canonical URLs
- hreflang pointing to non-indexable URLs
- hreflang pointing to redirected URLs
- hreflang pointing to URLs that give back 404 or server errors
- hreflang pointing to URLs that are blocked via robots.txt
- Language marked up in hreflang annotation differs from language of the content on the URL it points to
- Country marked up in hreflang annotation differs from country of the ccTLD it points to
- URLs linked via hreflang are not linked with each other via HTML links (missing country or language switcher)
- Translations that are linked via hreflang are not semantically similar
The hreflang reports are part of our comprehensive SEO data solution. If you’d like to talk about how our product can help you, you can request a free trial here: Request a trial
That’s it! Any questions? Give me a shout.
If there are any questions that remain unclear about the implementation of hreflang, please don’t hesitate to get in touch or write a comment under this article. I will be happy to help.




hi Eoghan, very interesting subject and i really would like to use it but…
my site is in html and bootstrap, no WordPress, no CMS no shop,
my scenario is Example 2: An international website with English and Italian language versions. at the moment the site is structured like this: an index page with a script that redirect to the index_en or index_it based on the browser language, i would like to get rid of the index page with the script and use the hreflang on the index_en or index_it, but im not sure on how to do it, is it enough to put the line of code in the page or do i also need to create some new files to make it works
I’m getting confused or i need to keep the index page delete the script and put the hreflang to the en and it directories..sorry i think I’m messing up but can’t figure it out!
Hello,
I want to say thank you for this article. I still have one question:
For a single version of the website, should I use hreflang tag? Since google is ignoring HTML lang attribute.
Thank you very much.
Hi
I had a doubt about the GSC implementation.
I have an existing site in English (UK) setup as such in GSC with urls: example.com
I am not planning to launch a French version, which will be example.com/fr
In your examples, both English /en and French /fr are separated, but in my case as I don’t have a subfolder /en (and would like to avoid it to avoid reindexation of the pages), then /fr is actually included in example.com/ in GSC.
What would be the best GSC implementation here?
Hi Eoghan,
Fantastic article, thank you so much for breaking this down so clearly.
I was wondering if you could perhaps go over Step 5, Scenario 1 using Example 1 as that is the closest example to my site? We have our main site .com which is targeted at the UK, we also have .com/pl for Poland and .com/row for the rest of the world. The polish site is the only one that doesn’t use english language.
Also, I wonder if you have an article dedicated to sitemaps and sitemap index for multiple versions of sites (like mine)? This is another area in which I find Google’s advice to be confusing. I like that in your article you have used multiple examples.
Thanks,
Kirsty
Hi Kirsty,
Thank you very much for your questions. I’m happy to hear that you found the article useful.
Step 5 is about determining whether you need hreflang=”x-default”. Does your website redirect users based on their IP or browser language? If not, you probably do not need hreflang=”x-default”, but you could optionally add it to your .com/row version, which probably already has hreflang=”en” and would then have hreflang=”en” *and* hreflang=”x-default”. But, as I said, this is optional and won’t make much of a difference. If your website does not redirect users based on their IP or browser language and if you do not have a pure country/language selector home page, you probably don’t have to waste resources on implementing hreflang=”x-default”.
I don’t know of any guides for sitemaps / sitemap indexes for international websites (good idea!), but I can recommend this general sitemap guide by Michelle Race: https://www.ricemedia.co.uk/blog/sitemap-optimisation-guide/
I hope this helps for now! Please let me know if you have any further questions.
Excellent article, helped me make order with hreflang topic.
I have a question. Is there a wordpress plugin that can help with implementation of example 3 ( A global website with one version for Europe, one for the US and Canada and one for Asia/Pacific, all in English language )?
Or any other method apart from the GTM reference?
No matter if it is header section, xml or “HTTP header” implementation. How can I assign different countries targeting to the same URLs as per our Example 3?
thank you so much
Hi Jimena, thank you very much for your comment. I’m sorry, I don’t know of any WordPress plugin that offers this option. I normally recommend Polylang for multilingual WordPress websites because of its great hreflang feature, but I don’t know if it can do this type of advanced hreflang implementation.
Hi Eoghan,
great article, thanks a lot!
My situation:
I chose a top-level domain (.net) to start in the german speaking market (DE, AT, CH).
Assuming content will be the same or almost the same for all 3 countries.
1) Should I use only the top-level domain without subfolders for each country?
2) Should I add hreflang de-de, de-at and de-ch to that domain?
3) Would subfolders or country-specific domains give me any SEO advantage?
4) I am still flexible about the whole setup. How would you set the project up for the best SEO results?
Kind regards,
Steffen
Hi Steffen,
Thank you very much for your questions. If you don’t need different content for DE, AT and CH, then there’s no need to create different website versions in subfolders. One version for all three countries would be ideal in this case.
If you only have one website version, you don’t need any hreflang annotations either.
Subfolders just for the sake of subfolders won’t give you any SEO advantage. You should only create different versions for DE, AT and CH if you really have a good reason to do so (e.g. different prices, currencies, shipping, legal information, etc.). But even then, you’d run into problems if the content of the three versions is too similar.
I hope this helps! Please let me know if you have any further questions.
Hello, that such a nice blog thanks for sharing this information.
My question- we recently start internationalization of our website by using [ hreflang ] I am using canonical tag in all pages does it cause any duplication with [ hreflang and canonical ] should i use both or not.
Hi Stephen,
Thank you very much for your comment. You can find more information about using hreflang and canonical together here: https://www.searchviu.com/en/hreflang-canonical/
If you have any further questions after reading this article, please just let me know.
Hi Eoghan
I’ve read your entire post (which is really awesome by the way), but I am still a bit confused about what to do… I really hope you can clear this up for me :)!
I have a website with /co , that right now has English content.
I am about to add Danish translations of the front page and of the most important landing pages, so that we’ll in time be visible in Google on our most important Danish keywords and not only English keywords.
Right now the website is only in English (and some old Danish blog posts, written before my deployment, that are irrelevant).
Our target audience will in the future be UK, Denmark and the US. Oh, and our “product” is an app, so the product is not location-based.
We are using the Polylang plugin, but the language switcher is currently not enabled, because the old Danish content not has been prioritised. This was before my time though. Now, I want to use the plugin again, and also enable the language switcher, to get more Danish content on the website.
But now I am so much in doubt of two things:
1) When I insert the Danish content and enable the language switcher in the polylang plugin, will all the current English content, then automatically get “/en/” in the URL? Right now, when I’m in the backend of the live front page, it’s just called hedia.co, but there is a check off as “English” in the polylang dropdown field within the post in the upper right menu. Same goes for the English landingpages like this: https://www.hedia.co/carb-calculator-and-diabetes/
2. If when the polylang language switcher is enabled, and this does not change the English content to URLs with /en/, do I need to change all the current landing pages and blog posts written in English from hedia.co/landingpage/ to hedia.co/en/landingpage and hedia.co/us/landingpage ? Or Is it perfectly fine SEO-wise, when the actual information on the page is the same, to just have the English content for all English speaking countries (mainly US and UK) at hedia.co/landingpage/ ?
3. Right now the default is set in Polylang to English, code: en, country standard: en_GB – does that mean, that all landing pages will have a bigger chance of ranking in Great Britain, and a much lesser chance of ranking in the US?
Thank you so much for your time, I truly appreciate!
Hello Signe,
Thank you very much for your interesting questions. We’re also using Polylang on this website and so far we’ve been very happy with it.
Here are my replies to your questions:
1) I am not sure if Polylang automatically inserts a country/language directory into all URLs or if you can choose once you activate it. Do you have a staging site where you can test this? I would recommend to keep the current URLs for the English version, if possible, and only use a language directory for the Danish version (this also answers your second question). If Polylang does change the URLs automatically, you should make sure that all old English URLs (the ones without the language directory) redirect correctly to their new English equivalents.
2) It doesn’t matter whether the URL has a language directory or not and it’s always better to keep old URLs rather than changing them (see above).
3) The field for hreflang in Polylang is “Language code”. If you set this to “en” for the English version of your website, then Polylang will automatically insert hreflang annotations with the hreflang value “en”. This signals that your English content is for English speaking users in the whole world. The field “Locale”, which is currently set to “en_GB” in your case, should not have any impact on SEO.
I hope this helps for now! Please let me know if you have any further questions.
Hi Eoghan
Thank you so much for clearing that up for me!!
1. Okay. No I can’t really test it, but if it automatically changes it, I will just have to make
redirects quickly then from /en/ to the old URL without the /en/.
2. Ok, perfect!
3. Ok, super.
I have some follow-up questions (sorryyyy :D)
4. Is it correctly understood, that I still have to insert the hreflang tag in the HTML header of every landing page (and the two front pages) like this (even though the English pages might not get /en/ in the URLS:
Or should I not do this?
5. When I have set the default language to be English with the star in Polylang, should I also insert a default tag somewhere else or is that good enough?
6. I want to deactivate the “find browser language” setting in Polylang – because I always want the English content to be the default. So the Danish people can access the Danish content by clicking at the Danish Flag at the site – or through search results (when we start ranking). I am aware that this will send a signal to Google that the Danish content is not prioritised, and that’s OK. Our branding in the English language is more important. My question is though – if you have any other bad experiences with deactivating this setting, other than less great rankings of the language, that differentiates from English? / Is it OK to do this?
7. Last question! Is it correctly understood, that when the Danish content is live, I should create an extra domain on Google search console for the hedia.co/da/ ?
Seriously thank you so much for your help. It’s so awesome to not be alone with these challenges 😀 Let me know if I can give you a review or something somewhere to show my appreciation.
All the best.
Hi Signe,
I’m very happy my first answers helped you already. Here are my replies to your new questions:
4. Polylang inserts hreflang automatically, so the only thing you need to do is review the hreflang annotations once you’ve activated the Danish content to make sure that everything is correct. From my experience with Polylang, there shouldn’t be any problems.
5. I believe that Polylang inserts an “x-default” hreflang annotation for your root URL if you redirect users based on their browser language. You don’t really need “x-default” if you’re not doing this.
6. This should not cause any problems at all. I think it’s actually good UX to let users decide. And Google wouldn’t even notice this setting either way, so it won’t have any impact on your SEO performance.
7. It makes sense to create a GSC property for your Danish directory if you want to easily analyse this directory separately. It’s not absolutely necessary though and it will not have any impact on your SEO performance. In your case, you do not need any settings in this property that are different from the settings in the property for the entire domain.
Please let me know how this goes for you. I would love to know if Polylang handles all of this as expected, or if there will be any problems in your special case. If you like, I can also quickly review your hreflang annotations once they’re live.
Best regards,
Eoghan
Hi Eoghan
Thank you so much for your kind answers!
Do you have a great tool where I can test if the hreflang annotations are allright?
It would be really awesome, if you want to take a look and see, if the hreflang annotations are alright? I have finished the process now: https://www.hedia.co/
The plugin had a URL modifier setting, where I could chose, that the URLS for the english language shouldnt change, so they didn’t. :)!
Hello Signe,
That’s great news, especially that Polylang allowed you to keep the old URLs for the English version.
I checked your hreflang annotations and noticed a couple of things:
– There’s a hreflang annotation pointing to a German website version on the homepage. Do you have any idea why Polylang might be inserting this? Do you see a way to deactivate it until there actually is a German version?
– The pages that only exist in English (e.g. blog) now have hreflang annotations with the value “en-GB”. Here it’s probably necessary to change the language code to “en” for all English pages, not just the ones that also exist in Danish.
For checking your hreflang annotations, I would recommend using the international targeting report in the old Google Search Console: https://www.google.com/webmasters/tools/i18n?siteUrl=https%3A%2F%2Fwww.hedia.co%2F&hl=en_GB. You might have to wait a couple of weeks until Google has processed all of your hreflang annotations.
There are also some great external tools to check hreflang annotations, like this one by Merkle, but I normally prefer to either check them manually (on small websites) or to run a crawl with Screaming Frog and export all hreflang annotations from there to check them.
I hope this helps for now. Please let me know if you have any other questions.
Hi Eoghan,
Love your articles.
We currently have separate sites on subdomains for a few countries that we target:
http://www.example.com – English, US and rest of the world
au.example.com – English, Australia
gb.example.com – English, UK
The sites are identical other than the pricing page, which has different content for each country. The sites also have minor code differences, as necessary, such as all internal links on the AU site link to au.example.com pages, AU pages canonicalize to themselves (the au.example.com version of the URL), and so on for the other sites. But otherwise the content is the same across all sites for all pages other than the pricing page.
To simplify things (since 99% of the pages are the same on all sites), we’re ditching the subdomains and switching to only one site on http://www.example.com. We still need to display separate pricing info for each country, so we’ll create separate pricing pages all under http://www.example.com. Here’s my plan:
/pricing – displays US pricing (this pricing would also be shown to the rest of the world other than UK and Australia)
/pricing/gb – displays UK pricing
/pricing/au – displays Australia pricing
/pricing/us – displays same content as /pricing – more info about this page below
Visitors in the US will see US pricing info on /pricing. Visitors in UK who visit /pricing will be automatically redirected (302?) to /pricing/gb, and visitors in Australia will be similarly redirected from /pricing to /pricing/au.
There will also be a country selector at the bottom of the pricing page that will allow people to manually switch to the pricing page for any of the countries, regardless of what country you’re in. This is where /pricing/us comes in…if someone in Australia chooses US from this menu, they’ll get sent to /pricing/us (since /pricing would redirect them back to /pricing/au).
Each pricing page will canonicalize to itself, except /pricing/us will canonicalize to /pricing.
/pricing and /pricing/gb and /pricing/au pages will each have all these hreflang tags:
x-default – /pricing
en – /pricing
en-US – /pricing
en-GB – /pricing/gb
en-AU – /pricing/au
/pricing/us will not have any hreflang tags (since it will canonicalize to /pricing).
All internal links to the pricing page from any page on the site will link to /pricing.
All other pages on the site (homepage, about us page, etc.) will have NO hreflang tags.
I want to make sure Google knows that we are targeting the US, UK and Australia. I don’t care if Google shows us to visitors in other countries. Is the above plan sufficient to achieve this goal?
Thanks in advance.
-Jon
Hi Jon,
Thank you very much for describing your plan in such great detail. It sounds like a very solid plan to me and I honestly don’t have anything to criticise or add. Just one small thing, but there’s no need to change it: Marking up the the /pricing with “en-US” in addition to “en” and “x-default” probably won’t make a difference, as “en-US” is already included in “en”, but it certainly won’t do any harm to keep it.
I’m interested in knowing whether this works out as intended for you! Please let me know if you have any further questions.
Hi Eroghan
Thank you so much for checking!
Regarding the German version. Yeah, we once had a german front page, and actually wants to having a bit of german content again in about 3 months or so.
I think I can deactivate it until then yes – because the german frontpage is just a draft right now.
Hmm… it’s correct, that’s it’s only the front page, some landing pages and some of the blog posts that we also have Danish translations for.
The ones that doesnt have a translation, I have just marked as English in the polylang language dropdown menu inside the backend of the post.
But given that there is no Danish version of this, that might be the reason, that the hrflang annotation then isn’t on these posts?
I don’t know how to insert an annotation for these pages then – because they came automatically on the others, that have a Danish translated version – And
we can’t translate all of our blog posts to Danish.. So do you know what to do :)?
Thank you so much.
Hello Signe,
Polylang seems to automatically insert hreflang annotations into all pages, even those that don’t have a version in another language. In this case, the page will just have a hreflang annotation pointing to itself. This probably won’t do any harm or have any positive impact, but I would still recommend to make sure that these annotations have the correct hreflang value.
Here’s an example of a page that currently still has the value “en-GB” in a self-referencing hreflang annotation: https://www.hedia.co/blog/my-internship-experience-hedia/. You can probably fix this by just changing the Polylang language code to “en”.
Hi Eroghan
Thanks for your reply!
Unfortunately, I still don’t really get what I should do…
I can’t see any option in Polylang where I can change the individual pages´ hreflang annotation…
Right now, when I go to polylang and language settings, I can only change the overall settings for the English language. Right now it says “country standard”: en_GB and language code: en , flag: united kingdom for all our English pages. Are you saying, that I should probably just edit the country standard to “en” in stead of en_GB for all english pages in Polylang?
Thank you again for your help.
All the best, Signe
Hi Signe,
I think everything’s fine now. I checked the pages again and I couldn’t find any self-referencing hreflang annotations on English-only pages, so they were either removed or they weren’t there in the first place (I might have confused a link with an hreflang attribute – there are some on your pages, but they shouldn’t have any impact on how Google interprets your website – with an hreflang annotation the last time I checked).
How does your hreflang report in Google Search Console look?
Hi Eroghan
Thank you!
The report says “no errors” right now 🙂
Kind regards
Hi Eoghan,
Thanks for the great guide, I’m in a position at the moment where I have multiple ccTLD’s for various regions and have been advised by a 3rd party to switch over to using sub-folders for these regions using our .co.uk to take advantage of the authority built on it.
Obviously it’s been recommended to implement hreflang tags in line with the above but I have seen some interesting results when testing from one of these regions using Bing. A recent search for a product placed us at the top of the SERP’s with our ccTLD above one of our competitors who actually have gTLD and sub-folder setup for the same region.
Could we just implement hreflang with our current ccTLD’s in this case?
From what you’ve said above, the advice is we should avoid moving to sub-folders with our .co.uk given that you can’t geo-target other regions in GSC for sub-folders under a ccTLD. I’m building up a list of references with similar advice so I’m wondering if in addition to your guide you’re aware of any other links/pages I can reference in order to aid our decision?
Hi Stuart,
Thank you very much for your interesting questions.
You’re right, it’s not a good idea to try to target several countries with one ccTLD (if you can avoid it). A gTLD is a better solution if you want to group several country versions on one domain.
Yes, you can just implement hreflang across your existing ccTLDs. You might benefit from moving to a gTLD though. Here’s an article that discusses this particular topic: https://www.searchviu.com/en/cctlds-to-gtld/ (this article also links out to some other great resources)
Here’s another very good and detailed article that advises against using one ccTLD for several country versions (in the part “Choosing the best domain structure”): https://www.onely.com/blog/ultimate-guide-to-international-seo/
I hope this helps for now! Please let me know if you have any further questions.
Hi Eoghan,
What about an English website that wants to target/be visible in CA, UK, AU & UK? In this case, also you need to use hreflang?
1
Website version: https://www.site.com
Language: English
Countries: CA
hreflang values: en-ca,
2
Website version: https://www.site.com
Language: English
Countries: US
hreflang values: en-us,
3
Website version: https://www.site.com
Language: English
Countries: AU
hreflang values: en-au,
3
Website version: https://www.site.com
Language: English
Countries: UK
hreflang values: en-uk,
Accordingly:
Hi Andrzej,
Thank you for your comment. Our website swallowed half of your comment (probably code examples). Sorry about that!
Does your website have different versions for the different countries? From your examples, it doesn’t look like it. Also, I would not recommend creating different versions, if the content isn’t different.
If you have only one global English version of your website, there’s no benefit in implementing hreflang.
I hope this helps! Please let me know if you have any further questions.
Hello Eoghan
The most in depth and active discussion I’ve found so far, kudos for your commitment and help to the community.
I searched your entire post relating to currency and it seems a topic not well covered. This is more of a folder structure and architecture question than mark-up. I have a situation where I am tempted to use just a language folder and forgo the country folder (in my architecture) to save on crawl budget. The issue however is the currency. Pages are all identical apart from currency!
My issue (and question to you) is:
1)Some pages show pricing (currency) and some don’t.
The issue I’m having is when an English speaking person is in the USA, searching for a French location pricing will be in Euro’s and as such am I expected to have /FR/fr/ and /FR/en/ versions.
In the absence of currency, I could simply have a /fr/ version and show it to both Canadians and people in France (or an /en/ version for English speakers). Add a currency symbol and now I create hundreds of almost duplicate pages.
I’ve considered whether it is possible to serve currency dynamically? So use a generic /FR/ page with the option to show currency in USD or Euro. The same for example would apply to Hong Kong where I may want to show the /en/ page with HKD? Or do I simply need to create /HK/en/ and /HK/zh/ ?
Alternatively, I’m thinking the simplest may just be to lead my folder structure with language and if I have a localisation then to put it into a country folder. So I would have:
/fr/ in Euros x-default (or no currency, localisation generic for all)
/fr/CA/ in Canadian Dollars
/en/ in USD x-default (or no currency localisation, generic)
/en/GB in GBP
/en/CA/ in Canadian Dollars
/en/AU/ in Australian Dollars
/en/ZA/in South African Rands
The advantage above is that not every page will have currency on it so I can prevent needless crawling by having a default language page with no specific country.
As you can see I’m torn between leading with language or leading by country.
Do you know of a similar situation and do you have any advice?
Much appreciated!
Tom
Hi Tom,
Thank you very much for your interesting question.
Yes, you can display currency dynamically based on IP addresses, but the downside of this would be that Google would always “see” USD and display this currency in SERP snippets. Also, you would not be able to include structured data with different currencies if you only had one URL that displayed currency dynamically.
You have thought about two options – structuring your website by languages only or by country + language – but there is a third one that you should consider: Language + currency.
Check out the URL structure and hreflang annotations on https://digitalmarketinginstitute.com/ – They created one directory per currency and then added multiple hreflang country values to every currency version (adding multiple hreflang values is OK – see here: https://www.searchviu.com/en/multiple-hreflang-tags-one-url/).
A structure like this would work for you too. Some recommendations:
– Don’t create a currency directory for every currency in the world – Focus on the most important ones. Your default English version (with currency USD) can still show a currency dynamically based on the users IP (and USD for Googlebot and in structured data), so that your website covers all currencies. Create additional currency directories only for the most important currencies and mark each of them up with the corresponding countries via hreflang.
– With your hreflang annotations, you can also focus on the most important markets. Have another look at the DMI example above – They didn’t add ALL European countries to the Euro version, just the most important target markets.
I hope this helps for now. Please let me know if you think this might be a solution for your case. And if you have any additional questions, don’t hesitate to ask.
Best regards,
Eoghan
Hi Eoghan, thanks for the great article. I believe I have done everything right, but still having a strange issue where for several keyword queries, although the correct page/locale is showing as the main result, the sitelinks underneath are for the same page but in different locales. Doesn’t make sense.
I have alternate hreflang links in the head section, as well as a properly structured sitemap.
Any ideas? Thanks.
Hi Pavlos,
Thank you for your interesting question. I’ve seen this problem several times on different websites. There might be different things going on here:
– It can take a while until Google discovers and processes all hreflang annotations – How long ago did you implement hreflang?
– For some pages, Google might ignore hreflang and canonicalise several country versions to one, if the content on the different versions is identical or very similar. Have you used the URL inspection tool in the new GSC to check the canonical URLs Google uses for your different country versions?
If you like, you can send me the URL of the website you’re working on via e-mail and I’ll be happy to have a look at it.
I hope this helps!
Best regards,
Eoghan
Hi Eoghan,
Thanks a lot for this amazing explanation of hreflang! I am just getting started with an international site and wanted to quickly double-check my set-up with you. In my case, I though about redirecting URLs automatically to another URL based on the user’s browser language:
1
Website version: https://www.site.com
Language: English & default
Countries: All Countries
hreflang values: en, x-default
2
Website version: https://www.site.com/fr
Language: French
Countries: All Countries
hreflang values: fr
3
Website version: https://www.site.com/es
Language: Spanish
Countries: All Countries
hreflang values: es
4
Website version: https://www.site.com/de
Language: German
Countries: All Countries
hreflang values: de
I checked your examples and I couldn’t find such a case…What do you think about a set-up like this? Any trouble that I could be facing in the future?
Thanks a million for your advice!
Best,
Julian
Hi Julian,
Thank you very much for your interesting question. When using language- or IP-based redirects, you should be very careful. It is normally OK to redirect your root URL to a language directory, based on the user’s (or bot’s) browser language or IP.
I would advise against redirecting URLs that already belong to a language or country directory though. If for example, you redirected https://www.site.com/de to the English version when the browser language is English (or when the IP is from the US), you would risk that your German version never gets indexed – You should expect crawlers like Google to always request your content with the same browser language and IP location and account for this.
This also means that with such a setup, it would be better to not host the English version in the root directory, like in your example above, but in its own language directory (/en/). This way, you could have your language-based redirects for the root URL, but deactivate them for all URLs that already belong to a language directory.
I hope this helps for now. Please let me know if you have any further questions.
Best regards,
Eoghan
Great, Eoghan, this makes it much clearer for me! Thanks as well for saving me from committing a major indexing mistake… 🙂
I’ve got 2 follow-up questions:
1. In a set-up of redirecting the root URL based on the browser language, would it be possible to set the language directory /en as English & default?
2. Would you recommend a plugin for WordPress based websites to Implement hreflang?
Thanks again for your opinion!
Best,
Julian
Hi Julian,
I’m happy to hear that my first reply helped you. Here are my answers to your follow-up questions:
1. In such a setup, “x-default” would be reserved for the redirecting root URL (see scenario 1 here: https://www.searchviu.com/en/hreflang-implementation-guide/#step5). Please note that when the root URL is surfaced in the SERPs, for building the snippet, Google will normally use content from the URL that Googlebot is redirected to.
2. I’ve had good experiences with Polylang. As far as I know, it doesn’t allow customised hreflang annotations, but it gets them right out of the box, if the international website structure is not too complicated.
If there’s anything else I can help you with, please just let me know.
Best regards,
Eoghan
Hi Eohan,
Recently we’ve launched a Spanish version ( http://bit.ly/2VsTD9c ) of our original Portuguese language website ( http://bit.ly/2Vu9HYe ). Our Portuguese language domain uses a .com.br url (95% of the visitor come from Brazil), and we decided to use a .com domain for the Spanish version, as there are several countries with Spanish as the native language. We are planning now to insert hreflang tags, but as Spanish is spoken in several countries, we decided to use only language attribute on hreflang (not country attribute). So our hreflang would looks like this: , and . This way I’d like to know if using a general .com for a Spanish language domain is a good strategy and if using this hreflang tag is the best approach. Thanks a lot.
Sorry, hreflang was vanished. Here is it again:
link rel=”alternate” href=”http://www.my-pt-website.com.br/” hreflang=”pt” ,
link rel=”alternate” href=”http://www.my-pt-website.com.br/” hreflang=”pt-br” ,
link rel=”alternate” href=”http://www.my-es-website.com/” hreflang=”es”.
Hi Hilton,
Yes, your planned hreflang setup sounds good to me. It’s probably not necessary to assign the two hreflang values “pt” and “pt-br” to the Portuguese language version, as “pt” in this case already includes “pt-br”, but it won’t do any harm either. It’s a good idea to only work with one generic Spanish language version that targets all Spanish-speaking users worldwide.
I hope this helps. Please let me know if you have any additional questions.
hey man,
thank you very much for your post. I have implemented hreflang in all the versions of my website some 3-4 weeks ago but they are still not showing up on google search console ( I have set up international targeting ) what do you think might be the reason? The website is https://www.subdued.com/ for all the languages ( IT, FR, EN, ES )
Thank you 🙂
Giulio
Hi Giulio,
Thank you very much for your question. I checked your website and I saw that there’s a lot of stuff going on in your head (the HTML head of your website that is 😉 ) like scripts etc. above the hreflang annotations. This might lead Google to closing the head and ignoring your hreflang annotations. Here’s a great article on this exact topic: https://ohgm.co.uk/breaking-head-quietly/
Let me know if this helps!
Best regards,
Eoghan
For Poland is PL no PO. You posted en-PO it`s wrong.
Thanks for pointing this out and sorry about the error. I fixed it straight away!
Concerning example #3…
I am trying to build hreflang tags for a .co.uk site that is written in English (they have a US counterpart). This site can ship to a total of 25 countries, but we do not have 25 translations of the site for the different European countries.
I believe we will need hreflangs for every country, like so:
en-GB
en-FR
etc.
If I do it this way my site will only show up in search results for users that are using the https://www.google.fr/ search engine and have their language set to English, correct? Can I also add an hreflang using (fr-FR) to target people speaking French that are only in France? What about someone speaks German who lives in France that Googles for my branded term?
If I just use the language hreflang with no specified location (fr) and someone in the US searches with French as their preferred language, they will receive the .co.uk version that the (fr) is indicating- right?
Ultimately I am trying to target everyone in a specific country, but obviously I need a language attribute and cannot just have a country attribute.
Am I thinking about this incorrectly?
Hi Wes,
Thank you for your interesting questions.
First of all, if you have a .co.uk domain, there’s no point in assigning other hreflang country codes than “GB” to content on this domain. Google automatically interprets content on a .co.uk domain as targeted at users in the UK (see here: https://www.searchviu.com/en/hreflang-implementation-guide/#step3), so the hreflang country codes you use on a ccTLD should always match the country the ccTLD is associated with, in order to send consistent signals.
Another important aspect to keep in mind is that the language codes you assign to content should always match the actual language of the content, so you should only use language codes that you have translations for.
This means that if you have an English language version on a .co.uk domain, it can only really be assigned “en-GB”. You could add a French language version on the same domain, but due to the fact that you are using a .co.uk domain, it would be interpreted as targeting users in the UK that search in French, which would be “fr-GB” in hreflang.
If you really want to target users in other countries correctly, a gTLD would be better suited. And if you want to target users searching in other languages, you do need translations and not just different hreflang language values.
I hope this helps for now! Please let mw know if you have any further questions.
Hi Eohan,
If I am duplicating the same contents for three countries using subdirectories, just say https:www.exmaple.com/us ; /uk ; /au
Would that help if I am Implementing country-specific hreflang and canonical attributes in and
Example for us site
Example for uk site
Example for au site
Will also customise the meta tag to country-specific. = Example USA | Official Example Retailer
So on and forth for UK and AU.
Also declaring content attributes such as
Would the above attributes help in crawling and indexing by Google?
Best,
Terry
Hi Terry,
Unfortunately, your code examples were swallowed by WordPress. Sorry about that!
Feel free to send me an e-mail and I will have a look at your question.
Dear Eoghan,
What an interesting post and comments!
I have a .com webshop in 3 languages (Dutch, German and French). The German language should target Germany as well as other countries with German language (for example Schwitzerland). The Dutch language should target people in the Netherlands as well as Dutch speaking Belgium people. Etc.
Question1:
For SEO reasons, is it better to ad the country in the hreflang tag? Like this:
hreflang=”de-de”
hreflang=”de-ch”
hreflang=”nl-nl”
hreflang=”nl-be”
Or would this be enough:
hreflang=”de”
hreflang=”nl”
The content on the German pages is the same for Germany and Schwitzerland, so my thoughts are that it isn’t necessarry to create different url’s for different countries with the same language. Unless it is better for SEO. The Netherlands is an important targeting country. Does hreflang=”nl-nl” or hreflang=”nl” make difference for SERP in Google.nl?
Question 2:
The homepage (.com) is always redirecting a visitor to a certain language version .com/nl, .com/fr or .com/en. You cannot enter the .com page without a 301 redirect. Is it good to mark the .com as X-default or is the .com/en beter for X-default?
Thank you so much for your reply.
Hello Suzan,
Thank you very much for your questions and sorry about my delayed reply.
If you currently have three versions of your shop, one in Dutch, one in French, and one in German, it is enough to assign only a language value to each of the versions:
hreflang=”de”
hreflang=”nl”
hreflang=”fr”
Adding country values would not have any benefits in this case.
It is not a problem to use only one version for Germany and Switzerland. You can compare the situation to Dutch speakers in the Netherlands and Belgium: For certain businesses, it might make sense to have different versions, if very different vocabulary is used in both countries to describe the products the business sells. In most cases though, the same content version will work perfectly for both countries. If you do decide to create a separate version for each country, then you should only do so if you are actually going to use different (localised) content on each version.
hreflang=”nl” already includes all users in hreflang=”nl-nl”, so there is no benefit in adding the country code, if you don’t have different versions in Dutch language, like “nl-be” and “nl-nl”.
And the answer to your final question is: Yes, in the case you describe, the root URL (.com) should be marked up as “x-default”.
I hope this helps! Please let me know if you have any further questions.
Hi Eoghan,
thanks for that very detailed and super helpful piece on hreflang. It answered almost every question! Still I have two things I am still struggling with.
Let’s say I have a website with language subdirectories such as example.de and example.de/en. Would you either go for a sitemap that includes all pages tagged with hreflang attributes on the .de or should there be two sitemaps? One “example.de/sitemap.xml” with all the DE pages and a second sitemap on “example.de/en/sitemap.xml” with only the english pages. This seems very odd to me. But I will definitely go with a sitemap. On the other hand… does it make any sense doubling the attributes in the sitemap and in the HTML header?
And the second question:
Let’s say there are translations for just parts of the website. So I use the hreflang just on these pages with multiple language variations. But how do I have to tag the pages that are just available in one language.
So e.g. there is
example.de/services/
and
example.de/services/best-service/
But in englisch we only have
example.de/en/services/
but the translation for “best services” is missing. Do I have to tell Google about the language of the “best-services” as well and if so… How?
Would highly appreciate your answer!
Hi Moritz,
Thank you very much for your interesting questions.
It doesn’t really matter for Google whether you create one XML sitemap with all URLs from both language versions, or two separate sitemaps, but I would recommending the second option, as it is a lot easier to analyse errors when you have two separate sitemaps.
You could create two XML sitemaps with the following URLs:
example.de/en/sitemap.xml
example.de/sitemap-de.xml
And then link them both in a sitemap index file:
example.de/sitemap.xml
I would not recommend doubling the hreflang annotations in the HTML header and the XML sitemaps. You should choose one method and only use that one.
When only certain pages are translated, only those pages should get hreflang annotations. In your example, example.de/services/ and example.de/en/services/ could be linked with each other via hreflang, and example.de/services/best-service/ would not receive any hreflang annotations.
Note: In this scenario, it would not do any harm if example.de/services/best-service/ had a hreflang annotation pointing to itself with the value “de” or “de-de”, if this makes your overall implementation easier. It’s just important to make sure that it doesn’t have one pointing to the URL of an English version that doesn’t exist.
I hope this helps for now! Please let me know if you have any further questions.
Hi Eoghan,
Great article! Very detailed and lots of helpful information!
I have a client that has presence in over 140 different international markets. They are using a subdirectory structure for their internationlization efforts. For example, a section of the site targeting English in USA will live under http://www.example.com/us/en and Spanish under http://www.example.com/us/es and so the structure goes on for all countries & languages.
Given that there are over 140 of those different subdirectories, I can’t imagine building out a HREFLANG through the sitemap. What’s the best approach here?
Do we need to include all those different variations of countries and language for each URL on the website that has an alternative in another market? It just easily adds up to over 140 hreflang tags for each page and I am not quite sure how this would affect load times if implemented through HTML or if it would hit the limit of URL’s per sitemap file.
……
What do you think is the best approach here? Thanks!
Hi Scott,
Thank you very much for your comment. I’m glad you found the article helpful.
A website with 140 country/language directories is definitely a challenge and I’ve seen lots of cases where a big number of website versions can cause lots of problems.
Implementing hreflang in XML sitemaps might be a good approach in this case, although it’s normally not my favourite method. Please note that hreflang annotations don’t count towards the URL limit per sitemap, so if you a have a sitemap with 10.000 URLs that have 140 hreflang annotations each, you’ve still got a sitemap with 10.000 URLs. But the file does get significantly bigger, and there’s also a limit on the file size an XML sitemap should have. There’s a solution to this too though: You can always work with several smaller sitemaps (e.g. one per page type or one per content directory) and link them in a sitemap index file. And you should create at least one XML sitemap per country/language directory anyhow, instead of grouping all website versions in one XML sitemap.
Implementing 140 lines of hreflang annotations in the HTML
does seem like a lot, but I don’t think there would a significant effect on load times. This is something you could probably test and then make a decision based on the results.The third option, namely implementing hreflang via the HTTP header, might also be an option for you.
In the end it’s a discussion you should have with your client’s dev team, in order to find out what makes most sense from their perspective and what they are willing and able to do. All three options are possible, and all of them are going to be complex, because of the large number of directories the website has.
I hope this helps for now! Please let me know if you have any further questions.
Hi,
My site is targetting Asian countries and it ends with the extension .asia. So can I use hreflang on my site and kindly guide me how can I implement it.
Thanks
Yes, you can use hreflang with all domain endings, inlcuding .asia. Using hreflang only makes sense if you have more than one version of you website for users from different countries or in different languages. The above guide should help you implement hreflang correctly, and if anything remains unclear, please feel free to ask me detailed questions. I hope this helps for now!
Hi,
Such a wonderful post in length. My site has the .Pk extension and the content is in English (US) which is also set in the General setting area of WordPress. Due to .Pk Google in webmaster has locked my geo-location to .Pk but it also says that my language tag is missing. “Your site has no hreflang tags.”
To fix the error, I have added this to header.php before the starts.
Could you help me that if it is the right implementation or I don’t need to add this tag at all?
Hi Mudassar,
Thank you very much for your comment. Sorry, my WordPress installation currently doesn’t allow code examples in comments. I am working on finding a solution to fix this.
If your page has only one version, you don’t need hreflang tags. The message “Your site has no hreflang tags” in GSC is not really a warning, it’s more of a statement.
I hope this helps! Please let me know if you have any further questions.
Thanks for this guide, really appreciate it.
One question though, I have a WP website for .co.uk and.com, with regards to implementing HREF LANG do I need to add the href lang en-us and en-gb with the URLs to both websites? I am not sure how I can even do this in WP!
Hi Will!
Yes, each URL on both versions needs hreflang annotations pointing to itself and to its equivalent on the other version.
I use the WordPress plugin Polylang for managing multi-language and multi-country websites. It adds correct hreflang annotations automatically. Check it out!
And if that doesn’t work for you, there’s always the option of using Google Tag Manager, although this should be your last resort, as it’s messy and experimental: https://www.searchviu.com/en/hreflang-google-tag-manager/
I hope this helps. Please let me know if you have any further questions.
Hey Eoghan,
First of all thanks for the most detailed guide to setup hreflang tags & clearing many doubt we all had. I wanted to ask something which I am trying to fix from a long time but not getting proper solution
We have our website for US UK & India and using .com , .co.uk & .in cctlds. We are using GeoIP based redirections. We are using hreflang sitemaps for hreflang targetting.
The main problem is earlier google was not even indexing any other version of our website, they were just indexing our US site so some SEOs suggested to stop the redirection for a while & when ur other pages get indexed, start redirecting again.
It fixed one problem that other sites also get indexed. However catch is, pages are showing indexed but when we see Cache, it’s showing only .com version.
Now is there any way to fix this issue?
Hello Ankit,
Thank you very much for your interesting questions.
GeoIP-based redirects should be used very carefully. From my point of view, they are OK if they point from URLs that don’t have any content of their own (such as a root URL on a .com domain) to a localised version (a country/language directory or a ccTLD). GeoIP-based redirects that point from one content version to another should be avoided in most cases. It is not a good idea to set up such redirects from your .in to your .co.uk or .com domain or vice versa. You saw yourself that Google never indexed the content on the other two domains, because it was always sent to the .com domain because of its US IP. Removing the redirects temporarily isn’t a very good solution either. You might get your content crawled and indexed once, but what you really want it Google coming back regularly to re-crawl your pages. My recommendation here would be to reconsider how you want to use GeoIP-based redirects.
The other problem you pointed out is a separate one, even if it’s related. When different language versions are very similar or identical, Google often decides to fold URLs together to one URL, or, in other words, to canonicalise them. Here are some things that can help with this:
– Correct hreflang implementation
– Localising the content on each version (e.g. using information, vocabulary and grammar relevant to the country the version is for)
– Localising title tags and meta descriptions
– Linking the different language/country version with each other
– Local external links for every version
and so on…
You’ll have to work on signals that help Google understand that these are different versions of the same content for different users, not just the same content on different URLs.
I hope this helps. Please let me know if you have any other questions.
Does a hreflang tag have to be structured in a certain way? So does it have to be:
rel, href, hreflang
Or can it be:
rel, hreflang, href
Thanks!
Hi Cameron,
Thank you for your question. As far as I know, the order of the attributes does not matter and both examples you provided should work.
I hope this helps!
and do i need to generate sitemap for international sites
If your international versions are on different domains, you have to set up different XML sitemaps. If they’re in different directories on the same domain, it’s optional, but recommended.
do i need to setup different google webmaster tools for all international sites.
I would always recommend setting up separate properties, if possible. That way it’s easier to analyse them separately.
Hi Eoghan,
I am from India. I have one website (www.aroundthelife.com) only in english language. Its all pages are in english language. I want to target my site globaly. I have no any translated pages or post that available in other languages. which hreflang tag I should use?
I am very confulsed about this matter. Please help me.
thanks
Hi Hardik,
For a website that only has one country or language version, you do not need any hreflang annotations.
I hope this helps! Please let me know if you have any further questions.
Thanks Eoghan for your reply, but I want to know little more on it,
I have not targetted any of country. My site is for english speakers world wide. My all articles are in english language only, but in GOOGLE SEARCH CONSOLE following massage appear.
“Your site has no hreflang tag, Google uses hreflang tags to match the user’s language preference to the right variation of your pages.”
I have use following tag in section,
Is this appropriate? What should I do?
Hi Hardik,
Don’t worry about that message. I think it shows up in GSC for all websites that don’t use hreflang, even if they don’t need hreflang because they only have one country/language version.
Your code example was swallowed by my website, I’m very sorry about that. You can send it to me in an e-mail if you like 🙂
I am developing a site at the request of a client.
The site is a mix of dropshipping and direct sales of third party products.
Something similar to tiendamia.com or gugaloo.com
The idea? Go one step further!
So with a little code I’ve dynamically created for hrflang
In this way, be the product page, the homepage, or the contact page will have your hrflang properly.
My doubt comes in the next point.
I have observed pages like Tripadvisor, Booking, Godaddy and Ebay …
Some are automatically translated, others have identical content and other exclusive contents, depending on the language or region, in some cases they are redirected automatically, or by means of an alert (popup, banner, modal).
I could not find an answer based on the deduction, although the site that most resembles my need is Ebay.
My site in a language for each url, for example,
misite.com : English for everyone,
uy.misite.com Spanish to Uruguay
ve.misite.com for Venezuela
mx.misite.com Spanish to Mexico
it.misite.com Italian to Italy
gb.misite.com English to United Kingdom,
The products are loaded from Amazon by using the api to import them.
Titles, description, and everything imported is in English language.
So, what suits me more?
A) have all subdomains in English, and that each user decides the language they want to use
– At this point, when changing the language, the mo / po translation file of the site is activated for the translation corresponding to the site and an additional option with google translate to translate the description and the products.
B) that each subdomain activate its translation mo / po with which each site appears in the language according to its region, for example, Italian for Italy.
– At this point the user has the option to translate the product description using google translate as before.
At point A, you could put hrflang “en-XX” for each subdomain
In point B, I could put hrflang according to the language and the region for each subdomain (es-UY, en-GB, it, es-VE, ….,)
but my question is, what happens when google reads the header and finds part of the language in English?
Saludos!
Marcelo
Hello Marcelo,
Thanks a lot for your comment and your detailed question. Let’s see if I can help you with this one…
In case A, search engines would only find English content on your website, because they wouldn’t perform the user action that is needed to translate content. This would mean that you would not be able to generate much traffic from users searching in other languages.
In case B, your content would be available in several languages, which would definitely give you more reach. But if you decide to set it up like this, you should really make sure that you have good and complete translations of your content. Mixed language content on a page is a confusing signal for search engines (and for users) and should be avoided.
Both options are not ideal (because the ideal way would be to avoid automatic translations), but if you decide to go for option B, it would probably be better not to leave the translation of the product descriptions etc. to the user, but to already show them when the page loads, so that search engine also find them.
I hope this helps! Please let me know if you have any further questions.
Hi Eognan!
Thanks for the best read I have come across regarding hreflang. I some follow up question regarding one of my client setup and hopefully you can clear some question marks for me.
They have a multi domain setup and some domains also have sub domains for specific languages. My questions:
1. They have 4 versions in German. Should I leave out the country parameter for one of them and just choose language?
2. They also have some English versions as well. Should I use language and x-default language on their main site for the rest of the world?
3. Do I also choose country in Search Console and rest of the world for the domains that I only specify language for (if that’s the best option)?
Thank´s in advance.
Hello Erik,
Thanks a lot for your comment. I’m happy to hear that you found the article helpful.
Here are my answers to your questions:
1. This depends on the details of the different versions. You can mark up one of the German versions as a generic language version with only the language code, if it is not hosted on a country-specific domain like .de or .at. Are the other German versions for different countries? Make sure you don’t assign the same hreflang value to two different URL versions. If, for some reason, you have two German versions for the same country (e.g. Germany), you should probably use canonical tags pointing from one of the versions to the other.
2. Yes, you can assign the values “en” and “x-default” to the main English version for the rest of the rest of the world. See here: Multiple hreflang tags can point to one URL
3. If you only specify a language in the hreflang annotations, you should not specify a country for this version in Google Search Console. When there are several directories for different countries on one domain, you can set up a property in Google Search Console for each directory and specify the country there. Make sure you don’t specify a country in the property of an entire domain, if the domain contains directories that are supposed to be targeted at other countries. Also, note that for a ccTLD (country specific domain, like .se, .de or .it), you cannot change the country setting in Google Search Console, so your hreflang annotations on that domain should also always have the corresponding country code. It is very important to align the signals you send in your hreflang annotations and in the country settings in Google Search Console.
Feel free to ask more follow-up questions if anything remains unclear. You can also send me an e-mail if you have more detailed questions about the website and you don’t want to share client info publicly.
I hope this helps!
Eoghan
Hi Eognan!
Thanks for a very fast reply. Some follow up questions:
1.
The setup looks like this:
CH = de-CH
AT = de-AT
DE = de
The german domain is hosted on .de and we only have one domain for DE, and duplicate content on AT and CH.
Is it better to use de-DE instead? Or does it give some effect to only specify language?
2.
Is it better to specify all countries instead of X-default (it´s gonna be a lot of countries). Do we need the x-default or is it better to only specify language and “all countries” in SC?
3.
Great, thanks.
Thanks in advance.
Hello Erik,
here are my answers to your questions:
1. If your content is on a .de domain, it makes more sense to assign it the value “de-DE”, as Google interprets .de domains as targeted at users in Germany by default.
2. No, there’s absolutely no need to specify all countries in hreflang annotations for a version that is for the rest of the world. Also, “x-default” is optional in most cases (except when there’s an actual default URL that does not have a language of its own, like a language selection home page or a root URL that redirects based on location or browser language). You can use “x-default” as an additional value on any version that you want to be shown when none of the other version matches the user’s language and location, or you can just leave it and let Google decide which URL to show to those users.
I hope this helps! Please let me know if anything remains unclear.
You are the man Eoghan! Thank´s for your time and the amazing read!
Hi Henn,
First of all I would like to thanks to you to provide such a informative post about Hreflang tag.
Could you please guide me that I have one query that currently I have one website (www.example.co.uk). Now I am planning to make two alternative websites in Ireland country. For example http://www.example.ie and another one is http://www.abc.ie and i would like to use Hreflang tag for all these site as per below.
Hreflang Tag in http://www.example.co.uk
Hreflang Tag in http://www.example.ie
Hreflang Tag in http://www.abc.ie
Thanks
Satla
Hello Satla,
Thanks a lot for your comment. Please let me ask you some questions, so that I understand your query better.
hreflang annotations make sense when you have several versions of the same content on different URLs for different countries or in different languages. Please tell me a bit more about the content on your websites so that I get an understanding of which kind of implementation you need.
Hi Henn,
Thanks a lot for replying and hope you are doing well!
Please find below my replies.
1. Is the content on one of the Irish websites identical with or very similar to the UK website? (Yes, same content)
2. What is the difference between the two Irish websites? Both are different domains and i would like to use UK site content to these Ireland websites by using Hreflang tag.
For example my UK site is http://www.example.co.uk and this site is completely unique content and lots of pages has indexed by Google. Now I would like to expand my business in Ireland that the reason I would like to create two domains.
Kindly let me know if you need any more details please.
Thanks
Satla
Hello Satla,
I’m still not quite sure why you need two Irish domains (instead of just one), but for each page that exists on your UK domain and on either one of your Irish domains, the hreflang annotations could look like this:
<link rel=”alternate” href=”http://www.example.co.uk/page1/” hreflang=”en-gb”>
<link rel=”alternate” href=”http://www.example.ie/page1/” hreflang=”en-ie”>
Or, if it’s on your UK page and the other Irish domain:
<link rel=”alternate” href=”http://www.example.co.uk/page2/” hreflang=”en-gb”>
<link rel=”alternate” href=”http://www.abc.ie/page2/” hreflang=”en-ie”>
You would only run into problems if you had the same content on both Irish domains, as there would not be a solution with hreflang for this. It would probably be best to implement a canonical tag from one of the identical Irish URLs to the other and only link the other Irish URL with its UK equivalent via hreflang. You can read more about how to use canonical and hreflang together here: https://www.rebelytics.com/hreflang-canonical/
I hope this helps! Please let me know if anything remains unclear.
Hi Henn,
Sorry for late reply.
Thanks for your reply. Finally we are going one Ireland website only. I will considered all your valuable points on our website.
Thanks a lot once again for providing valuable posts.
Thanks,
Satla
Hello Eoghan,
I have been searching around for a while but can’t find a real solution. Your article helped me the most. But my case is tiny bit different.
I have two versions of our website;
barakudabodrum.com/tr/ for people who are speaking Turkish and
barakudabodrum.com for everyone else.
I must have done something wrong cause I don’t get the Turkish page when I search and click.
I have this code on each page in my html header and nowhere else:
I have two entries on google search console for each language.
If you could help me, I would be grateful.
Excited to read the rest of your article
Thanks
Mete
Hello Mete,
Thanks a lot for your comment. I’m sorry about my late reply and about the fact that my website swallowed your code examples (it always does this and I haven’t been able to fix it yet). Your comment also reminds me that I really have to finish this article 😉
I had a look at your page, but it seems like you’ve changed something since you posted this comment. You know have three versions of your home page, two in Turkish and one in English. Can you send me some more info so we can talk this through?
Hi Eoghan,
thank you for spending time on my site.
The site was like this when I was writing:
hreflang=”x-default” href=”http://barakudabodrum.com
hreflang=”tr” href=”http://barakudabodrum.com/tr/
tr for turkish people and x-default(en) for anyone else
english searches in english settings site was coming up right like in 1st or 2nd page
turkish searches in turkish settings homepage was not coming up at all. Another page shows up in 6th page or more.
I desperately tried everything. I separated sitemaps. I added sitemap indexes. I put another property in search console for each language (both www and non-www versions) but nothing changed.
I recently changed it to three languages:
hreflang=”x-default” href=”http://barakudabodrum.com (in tr)
hreflang=”tr” href=”http://barakudabodrum.com/tr/
hreflang=”en” href=”http://barakudabodrum.com/en/
Cause I want my page to show up in turkish too. But I am not super happy. (There might be some errors in site because I wrote a script to generate navbar and other common stuff, but it was clean before)
Things just don’t seem right
Thanks
Hello Mete,
Thanks a lot for the additional information. In your old implementation, it would have been better to add an “en” hreflang value to the english version:
hreflang=”x-default” href=”http://barakudabodrum.com”
hreflang=”en” href=”http://barakudabodrum.com”
hreflang=”tr” href=”http://barakudabodrum.com/tr/”
The “x-default” value is optional, but the language value should definitely be there. I guess Google might have been confused by the missing language value for the English version.
In your new implementation, you have two Turkish versions of your pages and you define one of them as “x-default”. One Turkish version would be better and the “x-default” value is probably better suited for the English version (otherwise, a German or French speaking user, for example, would be shown the Turkish version).
Your recent changes have caused some additional confusion with Google. Your old English pages in the root directory are still indexed, but return 404 errors. It might be a good idea tro go back to your old structure as soon as possible and add the language value for the English version. Make sure you redirect your “new” English URLs in the /en/ directory to the old English URLs and your “new” Turkish URLs in the root directory to the old Turkish URLs in the /tr/ directory, so that they don’t return 404 errors if they have already been indexed.
I hope this helps and please do let me know if you have any further questions!
Eoghan
Thanks Eoghan,
I’ll do it your way.
By the way I did an extensive research on my competitors. The ones with my kind of international targeting suffers with the same problem. Their non-root domain languages are at a lower ranking.
But the problem might be somewhere else.
Thanks again
If you’d like me to have a quick look at your competitors and tell know what I think about their international targeting, just send me an e-mail with their domains. And let me know how it goes with your hreflang implementation!
Hi,
I am struggling with some concepts .
How to use analytics with pages which have hreflang alternatives.
I want to know the concept and what is possible on such pages.
Will we have separate analytics/hits for different URL.?
Can we combine the result?
Is it natively supported or we customize it.
Regards
Sungod
Hello Sungod,
Per default, URLs with hreflang annotations are still tracked separately in web analytics tools. I would recommend to keep the tracking separate, but there are ways of grouping URLs when you evaluate the data. It might even make sense to track a custom value for every set of URLs, so that you can group them easily in your reports.
Are you using Google Analytics?
Best regards,
Eoghan
Hi,
Currently no google analytics or any analytics.
Going to deploy Piwik.
After two weeks or more with it, I will come to know more about a solution.
Almost no articles exist on such case; maybe it’s an edge case 🙂
Regards
Sungod
Hi Sungod,
OK, good luck! Let me know if you have any questions!
Eoghan
Yo,
We have almost implemented hreflang and the site structure because of your help.
For every page hreflang is implemented in such manner
ink rel=”alternate” href=”https://domain.tld/us/test-phone” hreflang=”en-us”
ink rel=”alternate” href=”https://domain.tld/gb/test-phone” hreflang=”en-gb”
ink rel=”alternate” href=”https://domain.tld/test-phone” hreflang=”x-default”
ink rel=”alternate” href=”https://domain.tld/test-phone” hreflang=”en”
Whenever a visitor manually writes domain.tld then we detect his country and he gets redirected to correct sub directory.
Also we give manual drop down in each page to select a particular supported country.
We have two ways to implement this; with cookie and without cookie.
1) Without cookie to store country
Behavior each time a page is requested country will be detected and redirected to correct sub directory if that country is supported
Expected behavior of google indexing is as follows.
1.1) Google will be able to index and display correct URL with correct sub directory for particular country
Thus user will always get correct URL and redirection wont be needed in google search results.
1.2) When user manually enters domain.tld he will get auto redirected to correct country and URL will change with correct sub directory
2) Cookie with country is set in first load.
Behavior, first time country is detected and set in cookie.
So when domain.tld is entered for first time the user e.g lands of domain.tld/us/
Next user closes the browser and manually enters domain.tld and he gets the content shown to ‘us’ . But URL in address bar doesn’t changes.
Thus he will continue to browse the correct language but URL will not change with sub directory.
In this each time country value is not checked and not redirected to change the URL structure.
Which is correct way?
In which way google will have trouble to index correct variation of data since hreflang is used so that prices shown is correct according to country.
Hi Sungod! Welcome back and thanks for the update 🙂
The cookie solution will not affect how Google crawls your pages, so don’t worry too much about it and pick the option that’s best for your users.
The only thing I’m wondering about is why you don’t want to make the URL change in option 2? Why don’t you redirect the user to the right county version based on the cookie? Check out how https://sedo.com/ does it (the language selction menu is located at the top of the footer area of the page). When you change the language, your selection is stored in a cookie and when you access https://sedo.com/ again (without language directory) you are redirected to the language directory you had previously selected.
Option 2 is what my development team had suggested and I was more inclined towards Option 1, and Google also confirmed that option 1 will be best.
Once we are launched properly, it will be my Honor to have you visit the project.
I will share the details once we are launched 🙂
Thank you for you guidance.
Regards
Sungod
Great, I’m looking forward to that! Good luck with your launch!
Hi Eoghan,
Thanks for your great articles about hreflang!
We implemented the hreflang tag for our products directory (www.example.de, http://www.example.at, http://www.example.ch and fr.example.ch) 2 months ago, but can’t see any changes – the .de shop still appears in AT and CH rankings. Can you say within your experience how long it takes to see any impacts of hreflang?
I know that hreflang is more a signal than directive, but didn’t expect that the implementation doesn’t show no impact at all. The Google Search Console also discovered a few errors (about 10), so Google must have noticed our hreflang tags.
Other thoughts are that maybe we have to implement the hreflang on every directory (sitewide) to see more impact?
Thank you!
Hi Isa,
Thanks a lot for your comment.
Normally it does not take that long for Google to process hreflang annotations, so if your hreflang implementation does not show any impact at all, there must be other factors that make Google ignore your hreflang annotations.
I would definitely support your first idea: It is advisable to implement hreflang on the entire website, so every URL that has an equivalent on one of the other domains should receive hreflang annotations. Make sure your hreflang implementation is as complete and as clean as possible.
On the other hand, with an incomplete implementation like this, make sure you measure the impact correctly: Changes will obviously only show for URLs that have hreflang, so you should check if the right version appears in the different country versions for the specific URLs you worked on. Other URLs will not be affected, so you might still see lots of pages ranking in the wrong countries.
I will send you some additional information via email.
Hi Eoghan,
thanks for your detailed answer and your email in German 😉 We found a few sites where the DE version ranks in AT also when the AT hreflang link exists. But we will definitely implement the hreflang tag on the entire website. It’s just a question of time.
OK, let me know how it goes and don’t hesitate if you have any additional questions!
Thanks once again!
Last question… What about 302 not passing link juice?
Most of the legacy links go to the root… and if the crawler finds that 302 would it be lost?
Hi Alessandro,
There are two reasons why you don’t have to worry about this issue:
1. By linking the x-default home page to the different language and country versions of the homepage, you let Google know that these pages are variants of each other. If you want to express it in these terms, the link juice is passed on via the hreflang annotations.
2. Different Google employees have said in the past few months that 302 redirects do pass link juice, pagerank, or whatever you want to call it. Here are two sources:
https://plus.google.com/u/0/+JohnMueller/posts/PY1xCWbeDVC
https://twitter.com/methode/status/757923179641839616
I hope this helps!
Thank you very much indeed!
Yet… I am not linking the x-default hp to the country versions of the hp… Currently I am redirecting the crawler with a server-side 301 (I’ll soon switch to 302)
In the root hp there are neither the links, nor the the hreflanfg annotation… there isn’t event the page itself, actually.
At present, Google takes as hp only the US version even for searches from elsewhere. Only in the sitelinks do appear the local versions.
If only Google guidelines were clear… I would not abuse your time and patience!
Don’t worry about my time and patience 😉
Things should get better when you switch to 302. Look, I will show you two websites that do it exactly the same way (Geo-IP / browser language based 302 from x-default to subdirectory, hreflang implemented in the source code) and the results are great. It’s really not a problem if your x-default version does not link back (although it would obviously be better if it did). Check out these two examples:
https://www.ecom-ex.com/
https://www.nfon.com/
Let me know how it goes for you after changing your redirect from 301 to 302.
Hi, Eoghan
your blog is very helpful.
I’ve implemented the hreflang tags on all urls of my website, that has many local versions on subfolders. For the root homepage the server gives a 301 to the subfolder based on the location of the IP of the client.
How can I put the “x-default” on the homepage if it does not exist?
Also, is it always preferrable to have a default version of the website? What if all the local versions are equally important? Will Google take the US version as the default? Thank you!
Alessandro
Hello Alessandro,
I’m glad you found my blog helpful. Thanks for you kind words!
You’re right, this is an error in the system that I have also encountered several times in the past. You cannot add hreflang annotations to a URL that redirects when you choose to implement hreflang annotations in the
section of each page. So you are forced to break the rules by not linking back from the “x-default” URL.One solution would be implementing hreflang annotations in sitemaps, although I would generally advise to avoid this option, if possible. I have seen several scenarios like the one you described that worked perfectly, although the link from the “x-default” version to the other versions of the home page was missing.
Your second question was whether it is always necessary to define a default version. I do not think so. From my point of view, “x-default” is overused, as it was originally only intended for two cases: 1. The scenario you describe above, where the default website redirects based on location or language and is literally not targeted at users from any specific location or language. 2. Country / language selection home pages.
Google will try to show the most relevant version to every user (not necessarily the US version). My advice: Make sure you cover your most important target audiences with the right language versions, mark it up correctly and let Google figure out the rest. You can always go to your Search Console and Google Analytics data to check if there are users that entering through the “wrong” versions and then fix the problems you find.
I hope this helps! Feel free to ask additional questions.
Thank you very much!
Meanwhile I found this post from the official blog, that says something quite different from the official website introducing a 302 redirect instead than 301
https://webmasters.googleblog.com/2014/05/creating-right-homepage-for-your.html
It reads as follows:
A third scenario would be to automatically serve the appropriate HTML content to your users depending on their location and language settings. You will either do that by using server-side 302 redirects or by dynamically serving the right HTML content.
Remember to use x-default rel-alternate-hreflang annotation on the homepage / generic page even if the latter is a redirect page that is not accessible directly for users.
Do you think that, possibly, a server could be configured to serve at the same time a 302 redirect AND a body with html containing the x-default annotation?
Hi Alessandro,
About the 301 / 302 question: You should definitely use a 302 in this case. A Geo- or language-based redirect is not permanent, but temporary, so 302 is a better choice than 301. Sorry I didn’t point that out in the first place, it escaped my attention.
I do not know of a way to implement a 302 redirect AND an HTML body with hreflang annotation. But you can certainly annotate an “x-default” page that redirects to another homepage version by implementing hreflang in the XML sitemaps (although this will most likely lead to other problems). I guess this is what they mean in the article you linked to (or maybe also the third option of implementing hreflang in the http header, which I do not have any experience with). I can’t think of any other explanation.
But, as I said, it normally works out perfectly without the “x-default” page linking back.
Thank you
https://example.com/in/
https://example.com/us/
https://example.com/uk/ or /gb/
I couldn’t find any where if the there is any standard of sub folder
/in/ us/ /uk/ or /gb/
Also my prime confusion is uk or gb 🙂
If there is a good guideline to follow could you point it to me.
Regards
Sungod
Hi Sungod,
it doesn’t really matter which country codes you use for your URL directories, but I would suggest to stick to ISO 3166-1 alpha-2 country codes: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
These are the codes you have to use in hreflang, and it’s really nice from a technical point of view if you use the same ones for your URL directories.
So for the UK this would be /gb/.
If user searches http://example.com
he is be redirected to https://example.com/countrycode/ if his country has separate content that is supported by us.
If he belongs to a country which we dont support he will be shown
https://example.com/
This page will have content in english.
Thus anytime if country is not detected he will be redirected to default website.
I am wondering
1)If we assign a page “x-default” with ” hreflang=”en”> will it help or harm?
Will it stop non ‘en’ users from getting to land to our website ?
3)Or in any case non ‘en’ users will never come to know our website?
3)Will it have any impact positive?
Hi Sungod,
In this case I would definitely recommend to set “en” for this default version. The value “en” here is the standard, because it tells the engines that this is a version in English for users in the whole world. The value “x-default” is optional, because you just tell the engine that you also want this version to show to users that search in a different language that you don’t support.
I recently saw a case of a website that did exactly what you were planning (assigning only “x-default” to one of their versions) and Google completely ignored the hreflang implementations in this case (although I am not sure if this was the only reason they were ignored).
I will also do some study about this and get back to you 🙂
Can you check
https://support.google.com/webmasters/answer/189077?hl=en
At bottom go to this example
Example hreflang configuration: Annotations in action
If i understand that,
http://www.example.com/ Default page that doesn’t target any language or locale; may have selectors to let users pick their language and region.
For us we have selector in each page of website, its just for region.
maybe x-default alone might do.
Regards
Sungod
Hello Sungod,
Google’s specifications do leave a lot of room for interpretation. That’s the root of the whole problem from my point of view.
The original idea of “x-default”, as I interpret it, was for URLs that either redirect users based on their IP or browser language, or for country/language selector home pages like this one: http://www.britax.com/
These two cases are the only ones in which I would assign the value “x-default” on its own, without any language value. I would do this because these URLs basically don’t have any content in a language.
When your default URL does have content, it makes sense to assign it the corresponding language value. In any case, it won’t do any harm.
I hope this helps!
Hi Eoghan,
Does a 301 redirect have influence on the HREF language tags? For some reason the English version of my site is showing above the Dutch version in Google.nl.
Please let me know what you think.
Hello Mark,
Yes, a 301 redirect will certainly affect the interpretation of hreflang annotations by Google. For example, your hreflang annotations should not point to a URL that redirects to another URL. Instead, it should point to the final URL. Google would probably just ignore your hreflang annotations in this case.
If you give me more info on your problem, I will be happy to check it out and help.
Consider this too
example.com/en-us/test1.html has 5000 hits
example.com/en-in/test1.html has 10000 hits
vs
example.com/test1.html has 15000 hits with 5000 from US and 10000 from India
Does such page becomes better
Then does it main same.
Which page configuration will have chance to rank more higher?
I am confused.
🙁
Regards
Sungod
Hi Sungod,
When you link two or more pages with hreflang, they are considered as variants of one of the same page, so together they have good chances of ranking.
One page for the entire world on the other hand has very good chances of ranking too, as it bundles the entire relevance on just one URL. The only problem here could be that Google has difficulties figuring out that there is dynamic content depending on the user location. The Google bot would have to come with an IP from every country you are serving and then understand that the changes it encounters every time it visits are due to the IP change. There might be some new markup for this in the future. Right now, the only really good solution I can think of would be having different URLs for different countries and linking them with hreflang annotations. But as you have already pointed out, this would be too much work for you. So you should probably just stick with the solution you have, test how well it works and see if Google has problems with it.
Can we do hreflang tag like below
Hi,
I am back xd
We will be doing like this
ink rel=”alternate” href=”https://example.com/in/mobiles” hreflang=”en-in”
link rel=”alternate” href=”https://example.com/us/mobiles” hreflang=”en-us”
link rel=”alternate” href=”https://example.com/mobiles” hreflang=”x-default”
And in google webmaster can we geo target like
https://example.com/in/ India
href=”https://example.com/us/ USA
href=”https://example.com/mobiles” Not targeted?
Should we geo restrict or not?
Sungod
P.S.
You and another expert convinced me and we are going for hreflang from start 🙂
Hello Sungod,
Welcome back 🙂 This looks good! Just one question:
Does your “x-default” version redirect to one of the others based on the user’s IP or does it have content? If it has content, you should assign it a language value (“en”, I assume) in addition to the “x-default” value.
<link rel="alternate" href="https://example.com/in/mobiles" hreflang="en-in">
<link rel="alternate" href="https://example.com/us/mobiles" hreflang="en-us">
<link rel="alternate" href="https://example.com/mobiles" hreflang="x-default">
<link rel="alternate" href="https://example.com/mobiles" hreflang="en">
You can read more about assigning two hreflang values to one URL here: https://www.rebelytics.com/multiple-hreflang-tags-one-url/
Dear Eoghan,
I need some help regarding our case.
We have same URL for all countries which we are targeting.Its a global site in English and on single domain.
We aim to detect ip and change the Prices . Also give users drop down to change country and have a default country ,
Apart from price, sidebar content will change for different country.
The main article and comment section remains same for all countries.
So in our case does hrelang tag matters?
The concern is e.g.
The google indexes website from USA
and the USA prices gets indexed.
So will this hamper our users in UK or India where the primary variation is prices.
I never considered this tag , but since launch is nearing I am worrying over this.
Regards
Sungod
Hello Sungod,
Thanks a lot for your comment and your interesting question.
If you keep the solution with one URL for all countries, you do not need hreflang tags on your page. However, you have a point asking yourself whether it might be a problem that Google will only index US prices.
You could consider a solution where you have different URLs for the different currencies / countries and link the different versions with hreflang annotations. This way you could make sure that Google indexes all of your prices (and also the additional content) and shows the right version to the right user in the SERPs.
When implemented correctly, hreflang works very well and Google serves the right results based on the user’s location very reliably.
How many country versions are we talking about? Do you target users in the whole world or just in a limited number of countries? A solution for the countries you mentioned above could look like this:
<link rel="alternate" href="http://www.yourwebsite.com/en-us/" hreflang="en-us"><link rel="alternate" href="http://www.yourwebsite.com/en-gb/" hreflang="en-gb">
<link rel="alternate" href="http://www.yourwebsite.com/en-in/" hreflang="en-in">
This list could be expanded, of course. Feel free to ask more questions if things remain unclear!
Best regards,
Eoghan
Your reply means a lot for someone who has limited resources.
And you replied so swiftly, that’s very unexpected in a good way.
Currently it is 10-15 countries and it could be raised on demand.
Having one URL is the most logical for me.
It is easier to manage, easy to share for users etc.
Whereas having separate URL for each country for minor changes is added burden.
But I am asking myself does it help us 🙂
The more I think, the more trouble it is for us, since we not only have website generated pages by in-house publishers like myself.
But users can create pages and save them, and thus having a different URL per country is tough to manage.
In fact it has no use for me and looks more harmful.
Although google says it is going to do locale aware crawling
https://support.google.com/webmasters/answer/6144055
Just talking with you is helping me a lot
What is your view, since we can start handling more countries etc down the line .
And also consider pages created which can be saved by user from any region under the domain,
Regards
Sungod
Hi Sungod,
If having a separate URL for every currency or every country would require additional efforts, you should just stay with the solution you have – one URL for all countries. This is obviously a bit more difficult for search engines to crawl and interpret, but as the link you shared above shows, Google is already trying to figure out this kind of content serving.
I hope this helps! Feel free to ask more questions 🙂
Best regards,
Eoghan
Hi Eoghan, in hope that you still answer questions here. i have .co.uk and .com cctld with same content, only difference is price symbol. Should i use hreflang on both cctld even though cctld is country specific? will google consider it as duplicate?
Hi Jerry,
Yes, I do still answer questions here. I’ve just had trouble keeping up with the questions lately because I’ve been very busy. Thanks for rubbing it in my face 🙂 It motivated me to reply to all unanswered questions right away.
So, about your question: Yes, you should definitely use hreflang here! You can tag the .com version as “en” (English language version without specific country) and the .co.uk version as “en-gb” (English language version for users in the UK). That way Google will show your .co.uk version to users in the UK and your .com version to all other users that search in English.
Google will not consider your content versions as duplicates if you mark them up with hreflang.
Let me know if you have any further questions.
how use hreflang when not have a same or similar page in another language and domain, example a blog or a specific article about that country. Can you point hreflang to index page in cases when not have a same page on another domain.
I still want users go to there language domain on all pages between my domains.
Hi Johan,
When you don’t have a version of a page in another language or for another country, you should not use hreflang on that page.
You cannot point to the home page of another language version. The reason is simple: hreflang annotations are bidirectional, so a page that is linked to with hreflang has to link back. This means that pages with hreflang annotations always come in pairs or groups and that one page (like a home page) cannot be the target of hreflang links from many different pages in another language or country version, but only from one equivalent page in every other version (the home page in this case).
I hope this helps!
Eoghan
It’s necessary to put hreflang code on all web pages(english page, french page) or only one page?
Hello! hreflang annotations are always bidirectional, so each poage that you link to has to link back to the page it is linked from. This means that hreflang annotations have to be placed on all language and country versions of your website.
I already think this is a dumb question.
I have a .com and a .ie site.
Should I include the hreflang tags on both my .com site as well as my .ie site?
Thanks!
Hi Tim, hreflang would be perfectly suited in your case to show search engines that the content on your .ie website is intended for Irish users while the content on your .com website is intended for international users. The tags should be included on both sites, each one of them pointing to the other. If you have any further questions I will be happy to help.
Hi Eoghan~
Thanks for this and the related article about hreflang with canonicals!
I have a couple technical hreflang questions I hope you could help with:
1) Is it ok to use hreflang when rewriting a LOT of an article (eg: all new title, adding sections, major editing, etc)? What about when changing the url as well?
2) Do you know what factors may cause google to rank a global or international version of a page instead of the current version (eg: ranking global or /in-en/ in the usa when a hreflang /us-en/ version exists?)
3) Do you know how google treats backlinks in regards to hreflang variations of an article? eg: does a link pointing to /us-en/ also help the global / version as well as a /in-en/ version? Do links “trickle down” from a global version to /us-en/ and /in-en/?
Thanks and kind regards!
Daniel
Hi Daniel, thanks for your questions. Here are my answers:
1) Let’s say you have an article about cell phones for US users and you decide to rewrite it for UK users. So you talk about mobile phones instead of cell phones, you change the title, the URL and the language and spelling. You might replace a passage about AT&T with a paragraph about BT, a British provider. But you are still talking about the same thing, portable phones, so it is absolutely correct to link the articles with hreflang.
2) This sounds like hreflang is being ignored by Google. This normally doesn’t happen when hreflang is implemented correctly, so something might be wrong with your implementation. Or, in rare cases, there might be other ranking signals that outweigh hreflang, like lots of UK links pointing to your US version and vice versa, or contradicting ccTLDS. Make sure hreflang is implemented correctly and that it is in line with all other ranking signals.
3) Yes, backlinks to one version of an article definitely help the other versions that are connected with hreflang.
I hope this helps! I typed this on my mobile so sorry for the brief response.
Eoghan